
- AFFINGERの導入方法を教えてほしい
- AFFINGERを導入したけど、設定がむずかしい
- おしゃれなデザインにしたいから、設定方法をわかりやすく教えてほしい。
「AFFINGER(アフィンガー)」とは、SEO対策から、デザイン性、カスタマイズ性まで、すべてにバランスよく優れたワードプレスの有料テーマ。
稼いでいるほとんどのブロガーが「AFFINGER」を利用しており、ブログで結果を出したいならAFFINGERの導入を強くおすすめします。
ただ、最近ぼくのインスタのもとへ「AFFINGERの設定方法がわかりません」とのDMをいただく機会が増えました。そこで本記事では、次のことをお伝えします。
- AFFINGERが最適な理由
- AFFNGERの導入方法
- AFFINGERの設定方法
AFFINGERの0〜100のすべてをまるっと、わかりやすく解説しますね!
本記事を読めば、AFFINGERの設定をサクサクできて、あなた好みのおしゃれで読まれるデザインにできますよ。

【ビックリ】1月のインスタ×ブログアフィリエイトの発生額が860万円を超えました!😱内訳は次のとおり。
a8:7,563,864円
インフォ:861,000円
仮想通貨アフィ:143,000円
その他:87,323円
合計:8,655,187円ほんとにまさかです。インスタをやっていなければ見れない成果だったかもです。コツコツ大事。
— たけし|インスタ系ブロガー (@takeoinvests1) February 1, 2023
当ブログもAFFINGERを使っており、読者から「デザインが見やすい」と褒めていただくことが増えました。

AFFINGERを設定できるようになれば、ブログデザインとカスタマイズのレベルが格段に上がります。
そして、ファンがつき読まれやすいブログになっていきますよ。
それでは、導入方法をわかりやすく紹介するので、ブログを開いた状態で一緒に作業していきましょう〜!
導入がまだの方で「AFFINGR」を使ってみたくなった方は、こちらからどうぞ。
また、そもそもまだWordPressブログを持っていない方は、こちらからサクッと10分で開設できるのでこの機会にどうぞ。
>>>たった10分!WordPressブログの始め方【初心者向けにわかりやすく解説】
-

-
たった10分!WordPressブログの始め方【図解でわかりやすく解説】
続きを見る
\一押しレンタルサーバー「ConoHa WING」/
AFFINGERが最適な理由

これからブログを始めるならテーマは「AFFINGER6」がベストです。なぜならデザイン性・SEO対策・カスタマイズ性のすべてにバランスよく優れているので。
つまりAFFINGERを選べば、失敗がありません。

さらに利用者も多く、デザインやカスタマイズでわからないことがあれば、すぐになんでも検索で出てきます。なので初心者にこそ、おすすめです。

また「マナブさん」や「Tsuzukiさん」「クニトミさん」など、月100万円以上を稼ぐブロガーさんも愛用もしくはおすすめしているテーマです。
「AFFINGER」の特徴をまとめると次のとおり。
- デザインが洗練されていてかっこいい
- 文字の装飾やクリックボタン、吹き出し、ボックスなどのカスタマイズ性もバツグン
- SEO対策も充実
- 利用者が多く、情報がたくさん落ちている
- 月100万円以上稼ぐトップブロガーも愛用 or おすすめ
- デザインもかんたんに整えやすい
「どのテーマにしようか」と迷うなら、AFFINGER一択。
初心者にやさしいので、失敗したくない方におすすめのテーマです。「AFFINGER」の導入はこちらから10分なのでサクッとどうぞ。
またこちらの記事で詳しく「AFFINGER」の紹介をしているので気になる方はどうぞ。
>>>AFFINGER6を3年使った本音レビュー!メリット・デメリットを解説
-

-
AFFINGER6を3年使った本音レビュー!メリット・デメリットを解説
続きを見る
そして、他のテーマの特徴も知った上で比較したい方は、こちらの記事で10このテーマの特徴をまとめているので、ぜひご覧ください!
>>>【2022年度】おすすめWordPressテーマ10選【ここから選べばOK】
-

-
【2022年度】おすすめWordPressテーマ10選【ここから選べばOK】
続きを見る
ちなみにテーマには無料と有料がありますが、ブログで稼ぐなら"初めから"有料テーマを使うことをおすすめします。
なぜなら途中で無料から有料に変えるとデザイン変更に時間と手間がかかるからです。
最初から有料テーマにすれば「成果がでないのはテーマのせい?でもテーマ変更がめんどくさそう」というジレンマがなくなりますよ。
結果として、ブログに大切な「記事執筆」に集中でき稼ぐのが早くなります。
AFFINGERの導入方法【簡単3ステップです】

では、AFFINGERの導入方法を確認していきましょう。手順はカンタンで、次の3ステップです。
- AFFINGERを購入する
- テーマをダウンロードする
- ブログに有効化する
サクッとできるので、今できる方は一緒に導入していきましょう!
その①:AFFINGERを購入する
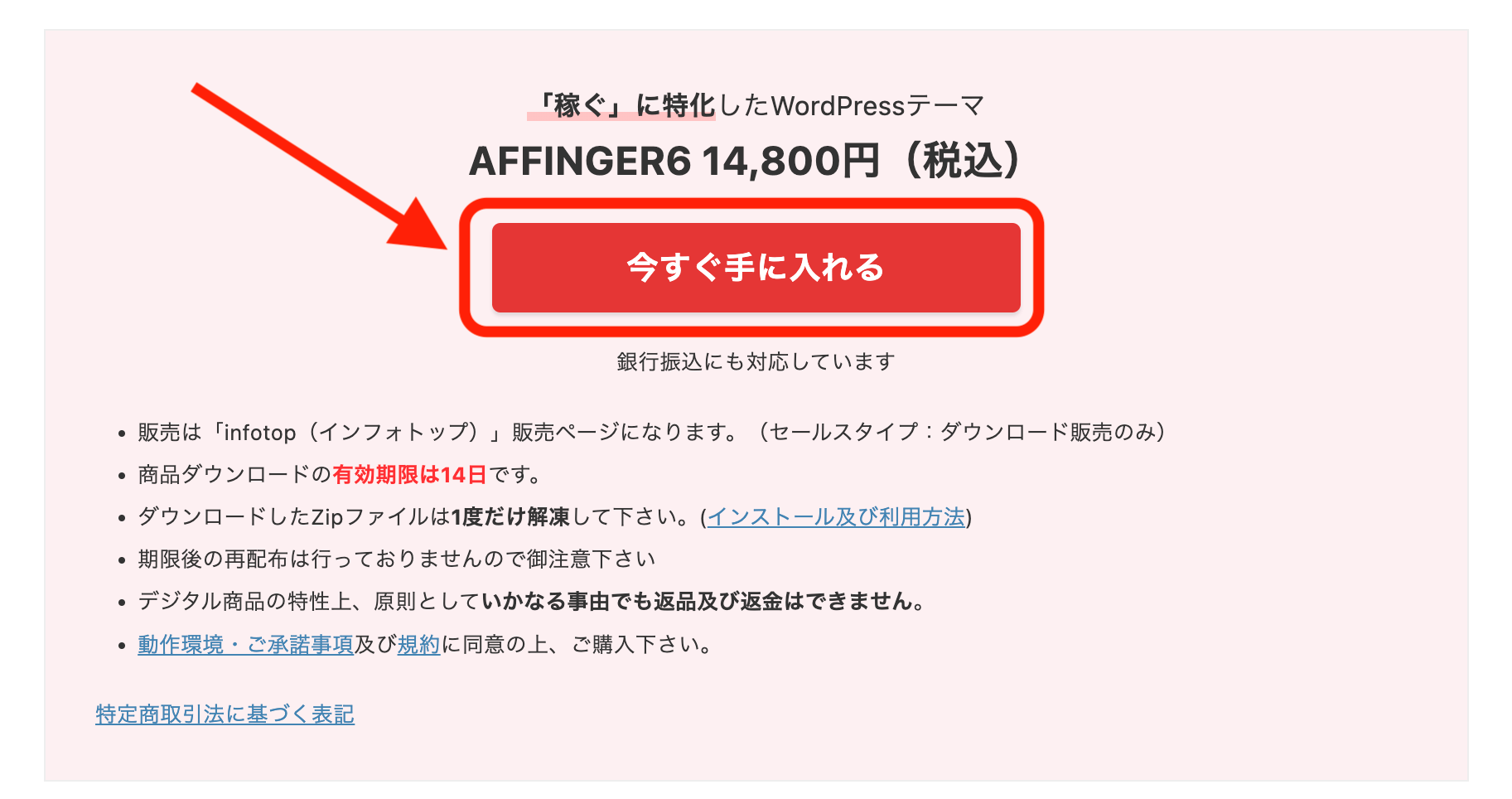
まずはAFFINGERを公式サイトにアクセスします。
下にスクロールして、『今すぐ手に入れる』をクリックしましょう。

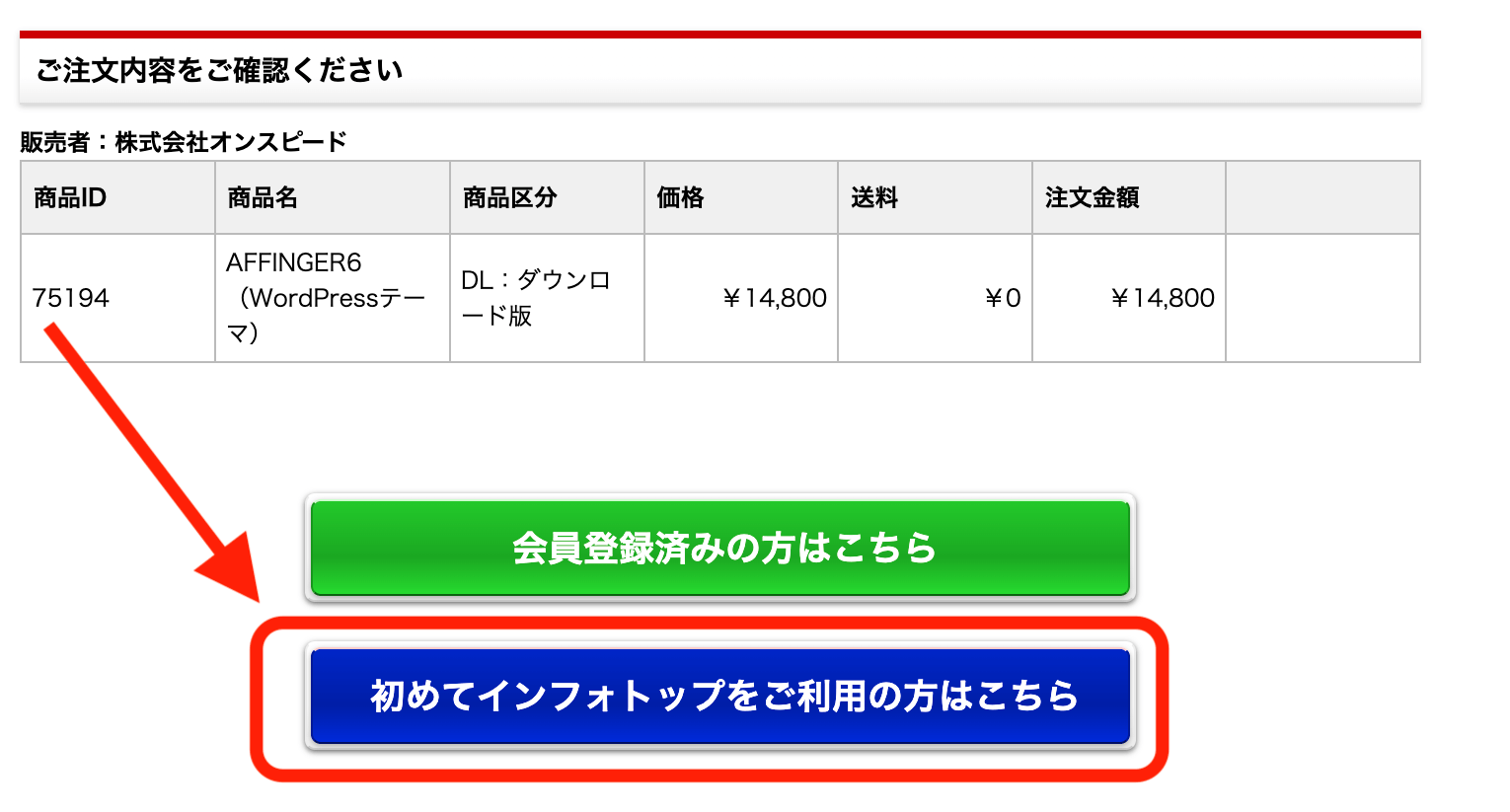
すると下記画面になるので『初めてインフォトップご利用の方はこちら』をクリックします。

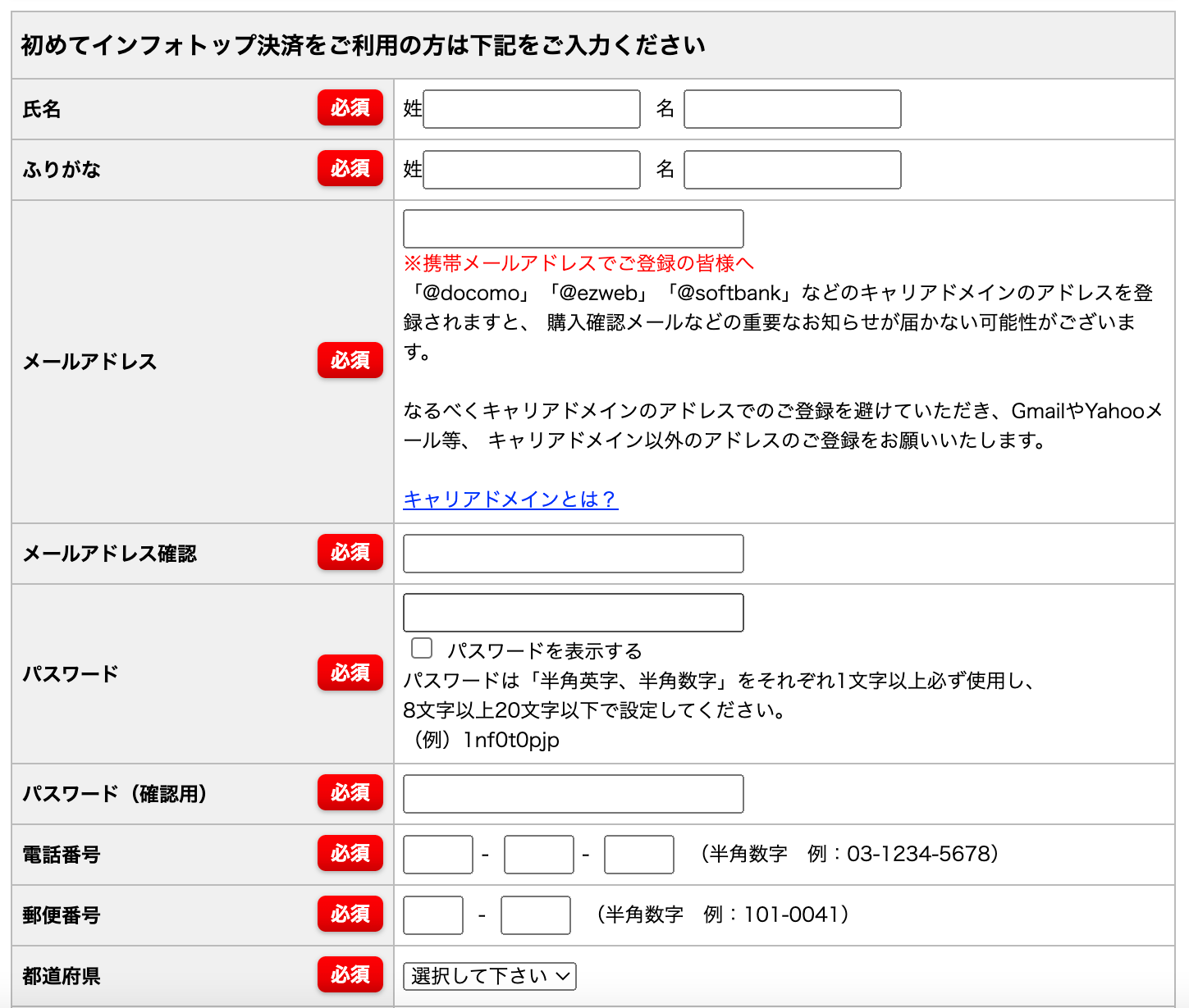
そして「お客さま情報」と「お支払い方法」を入力して、


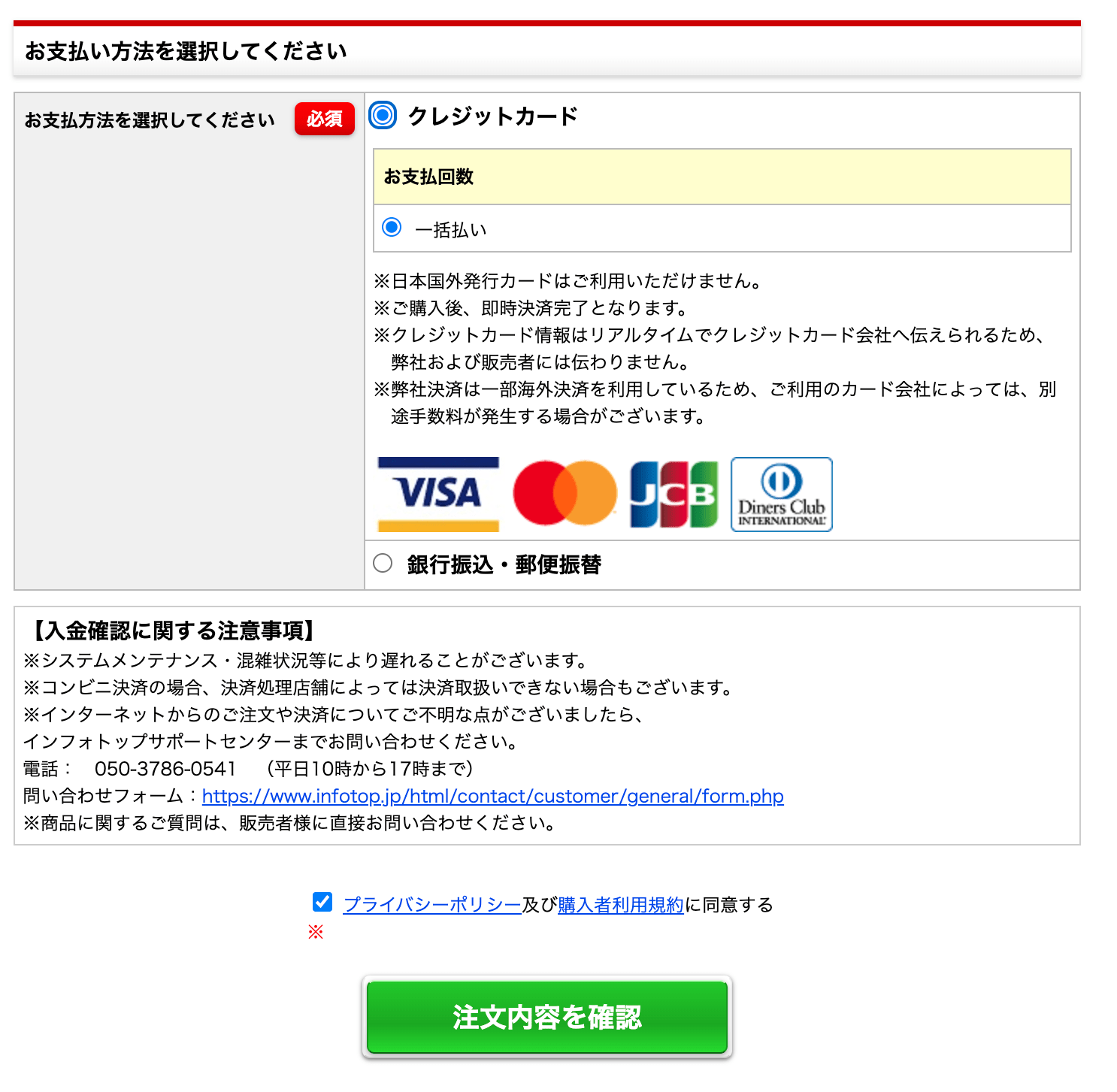
『注文内容を確認』をクリックして案内にしたがえば、購入の完了です!
決済方法にはクレジットカードと銀行振込・郵便振替があります。
1番簡単なのはクレジットカードですが、クレカがない方は銀行振込でATMから送金でも決済できます。
なので、クレジットカードがない方も、ご安心くだいさい。
その②:テーマをダウンロードする
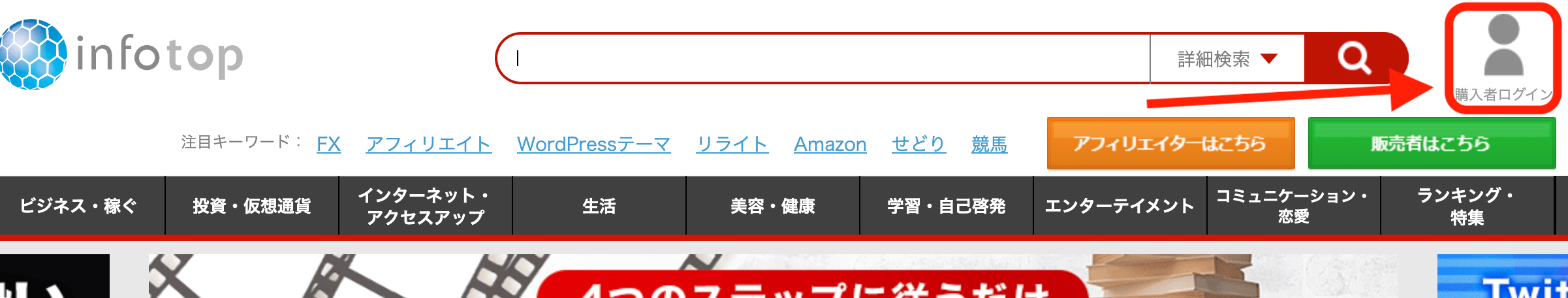
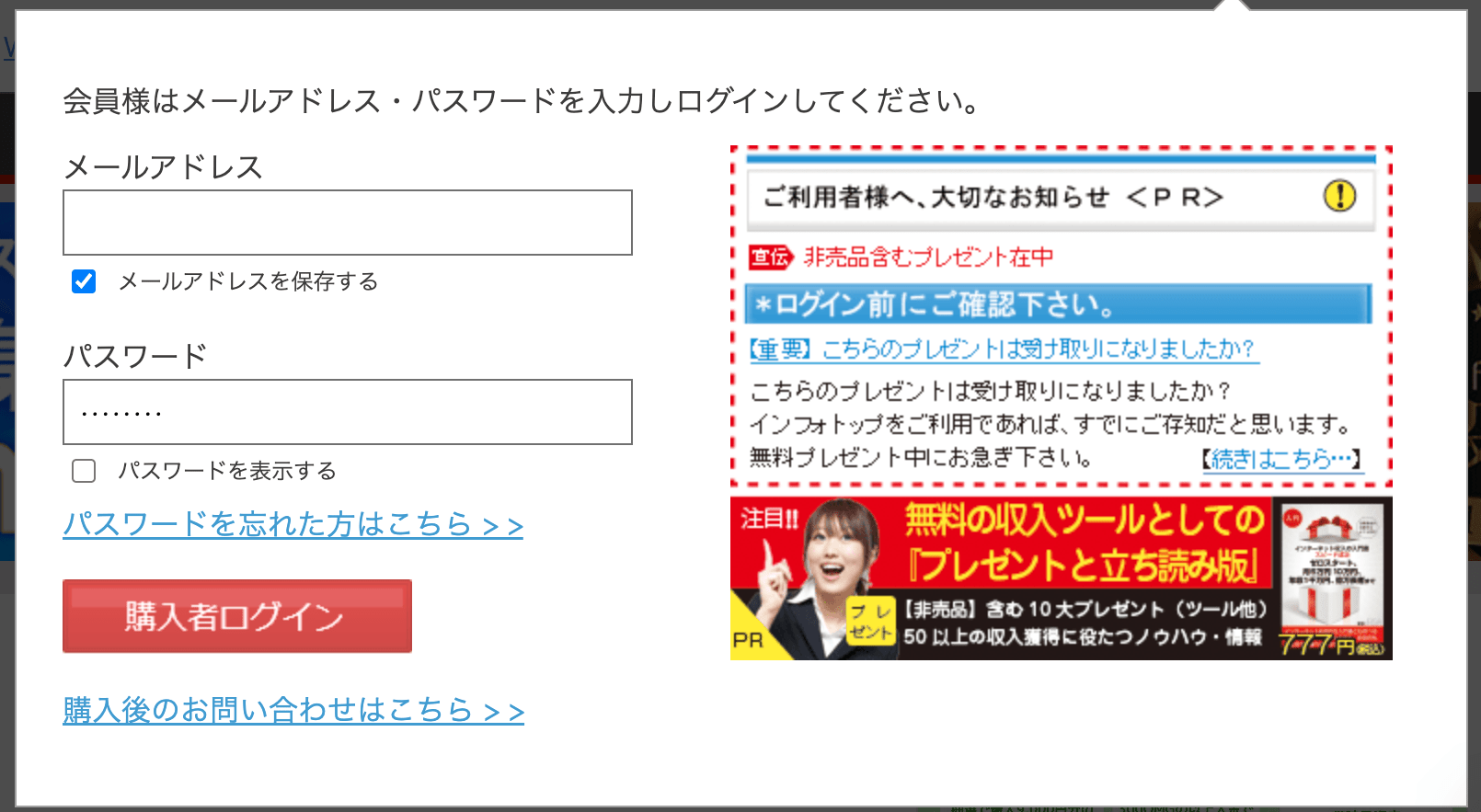
購入が完了したら「インフォトップ」にアクセスしてログインします。

ログイン時には、購入時に決めた「メールアドレス」と「パスワード」を入力しましょう!

ログインできたら、あとは上部メニューの『注文履歴・ダウンロード』から『商品を見る、受け取る』に進み、ダウンロードすればOKです!
その③:ブログに有効化する
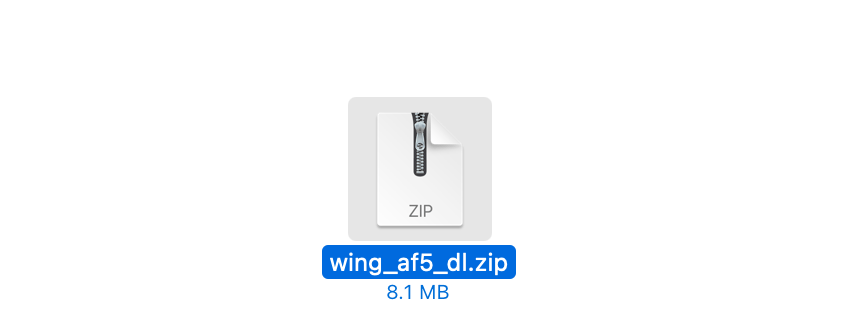
ダンロードが完了したら、次のような「.zip」ファイルをダブルクリックして開きましょう。
※ぼくがmacbookユーザーなので、画像はmacbookを使ったものになります。ただしWindowsでも手順はほぼ変わりません。

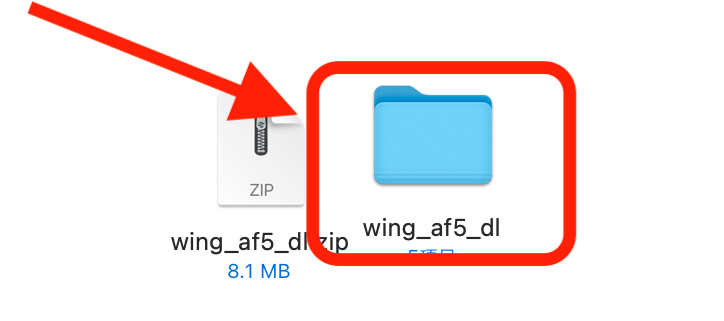
データファイルフがでてくるので、こちらもダブルクリック。

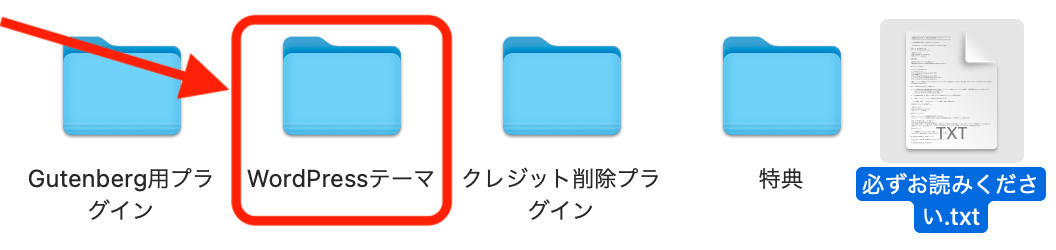
すると下記のようなファイルが表示されるので『WordPressテーマ』をクリックしてみてください。

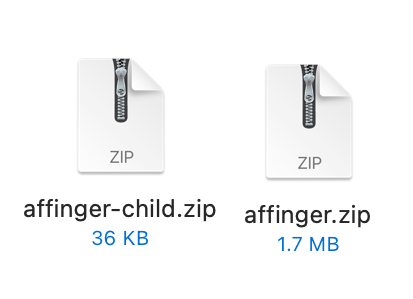
そしたら下記のような「.zip」ファイルが表示されるので、ここでは絶対に解凍せずご自身のブログにアクセスします。

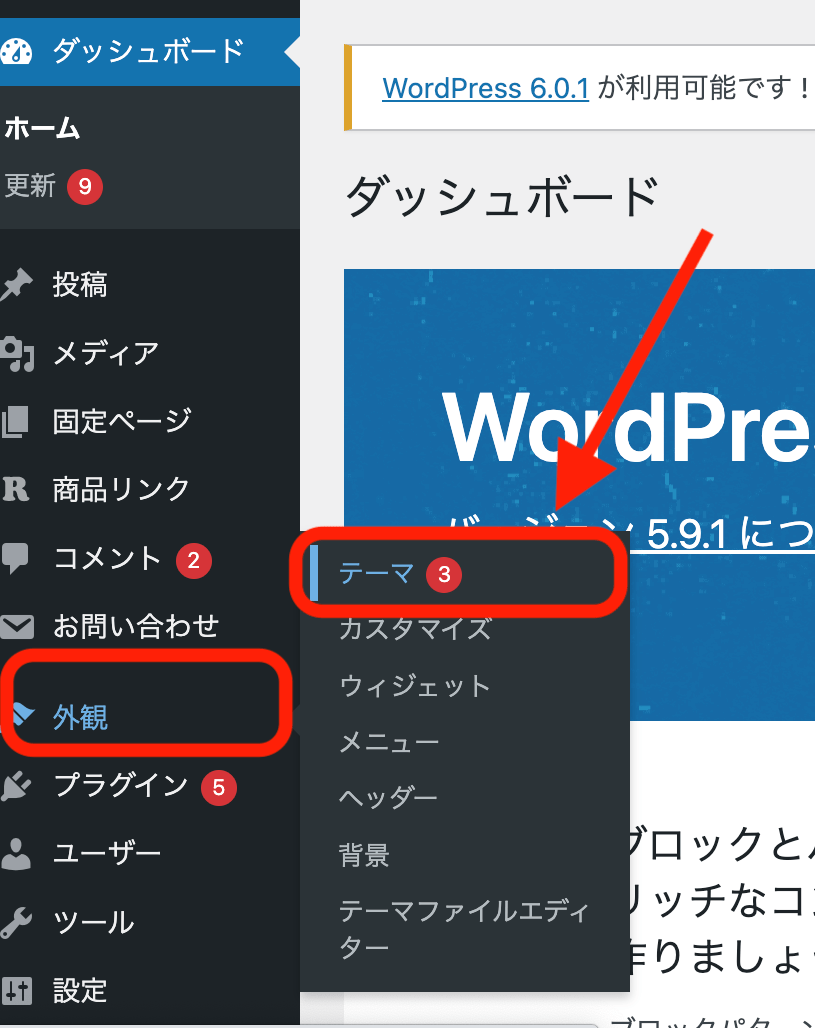
ブログにアクセスしたら『ダッシュボード』の『外観』から『テーマ』へ進みます。

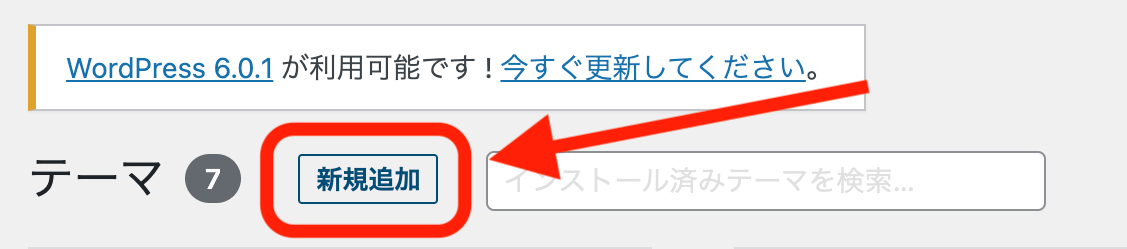
そして『新規追加』をクリックしてください。

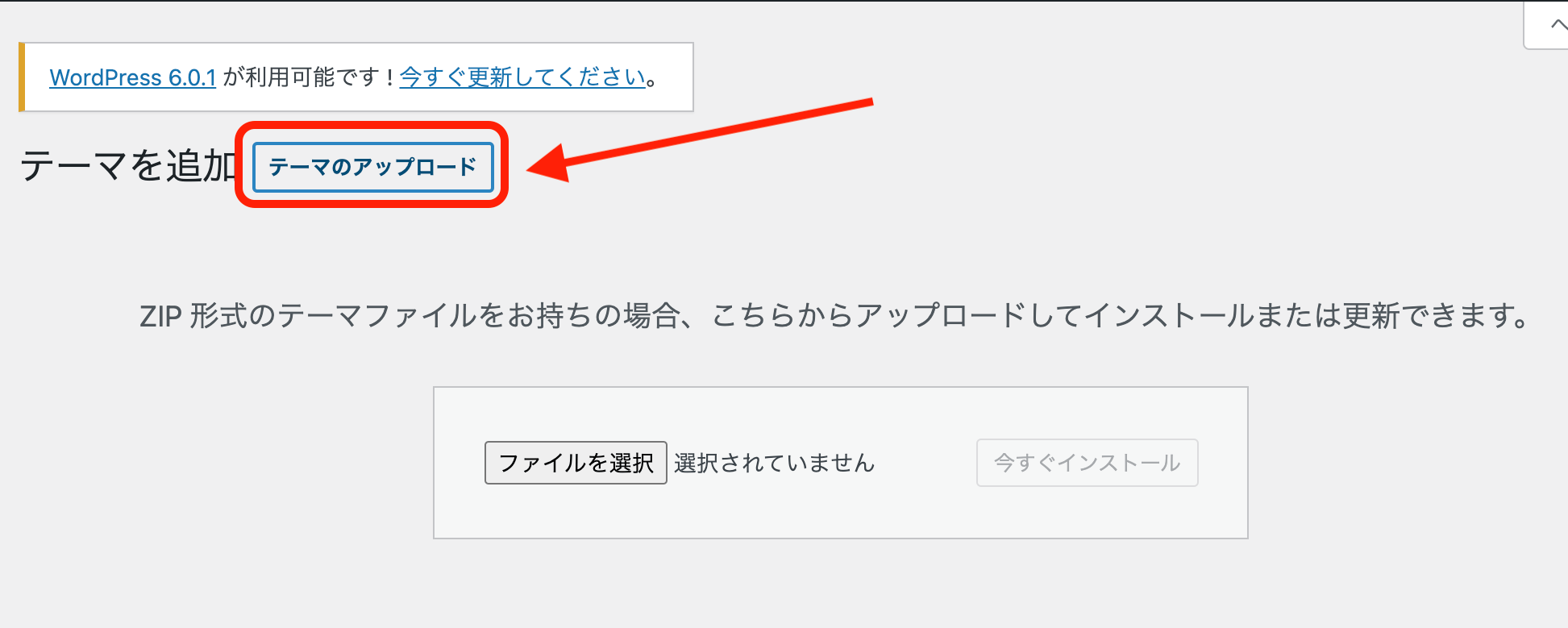
続いて『テーマのアップロード』に進みましょう。

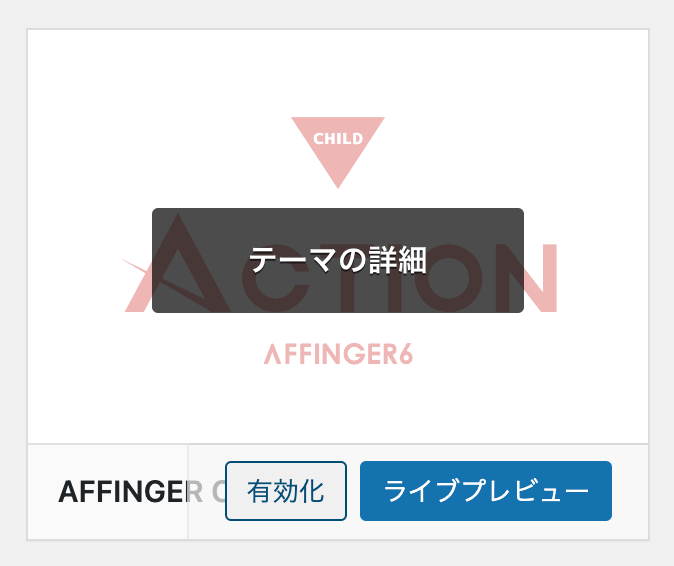
そして『ファイルを選択』から、先ほど確認した「affinger」と「affinger-child」を1つずつインストールしていきます。
インストールができたら「AFFINGER Child」のみを『有効化』すれば、導入完了です!

これでAFFINGERがWordPressにインストールされました。それではデザインを少しずつ整えていきましょう!
以上のようにAFFINGERはサクッと導入できるので、まだの方はこの機会にどうぞ。
AFFINGERの設定方法をまるっと解説!

ではここから、本題であるAFFINGERのデザインの設定方法を見ていきましょう。
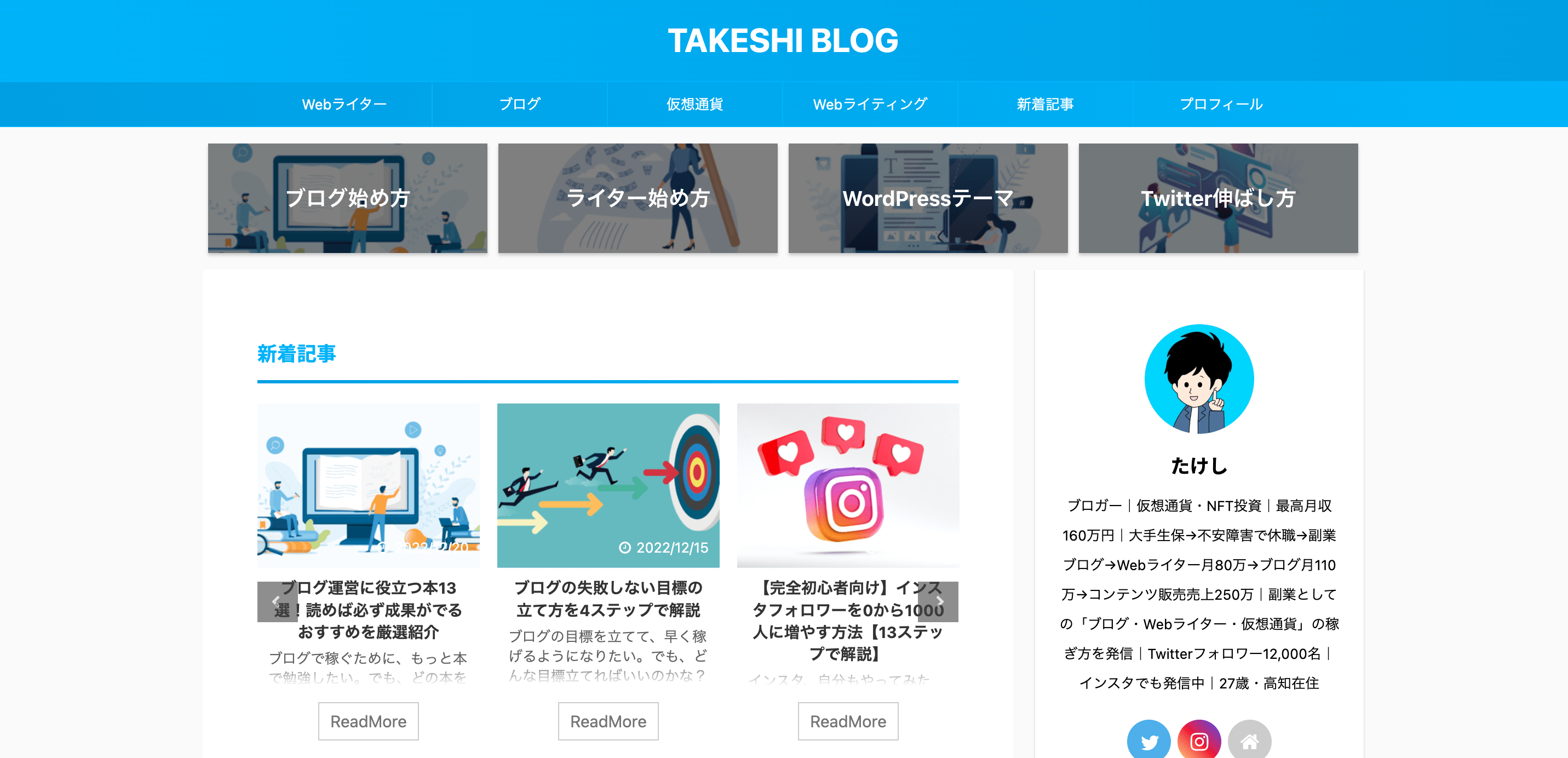
今回は、ぼくのブログデザインの作り方を参考に、AFFIGNERの設定方法を紹介しますね。つまり「TAKESHI BLOG風デザインの作り方」になりますので、その点はご了承ください。

具体的にお伝えするのは次の内容になります。
- ヘッダー・フッターの色を変える方法
- サイト名を変える方法
- サイトアイコンを変える方法
- ヘッダー・フッターメニューを作る方法
- ヘッダー下におすすめ記事を設定する方法
- サイドバーにプロフィールを設定する方法
- サイドバーを設定する方法
- よく読まれる記事を設定する方法
- サイドバーにTwitterを埋め込む方法
- 見出しレイアウトを変える方法
- トップページを作る方法
- トップページを反映させる方法
- 吹き出しの作り方
ぜひ、本記事を参考にしながら、ブログデザインを整えてみてください!それではいきましょう〜。
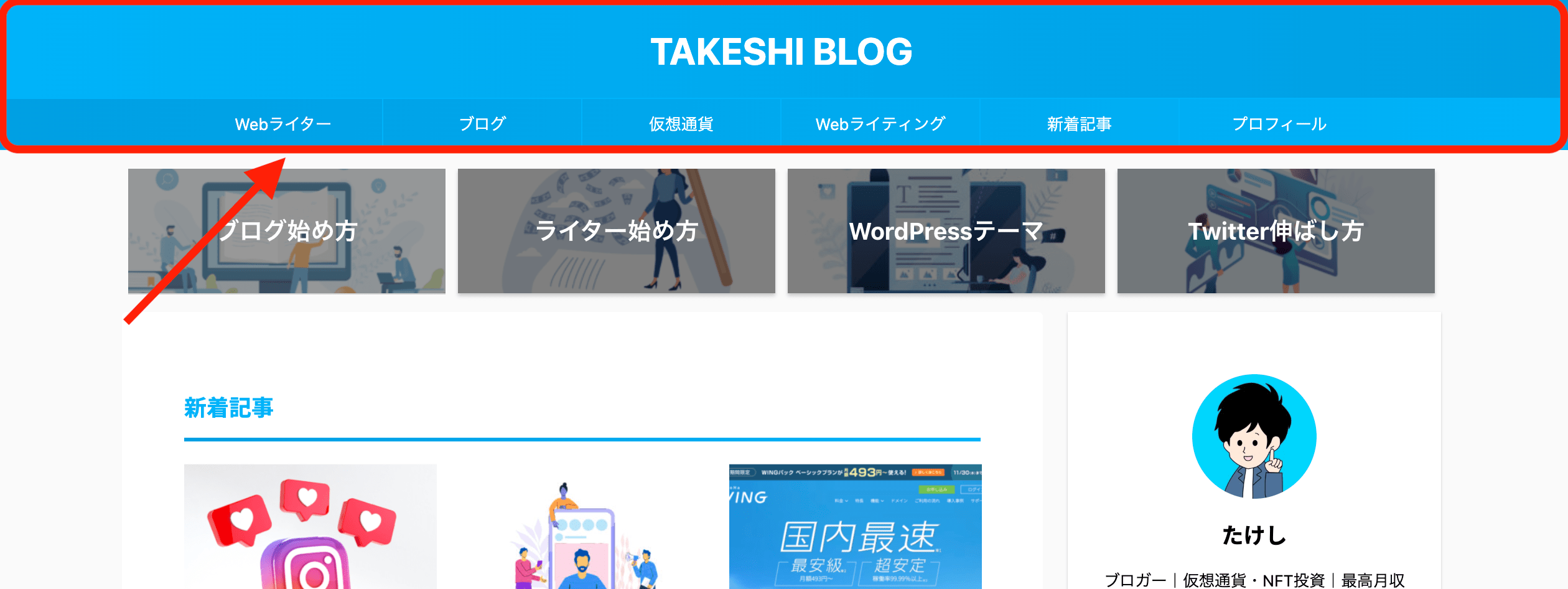
ヘッダー・フッターの色を変える方法
ヘッダーとはブログの最上部、

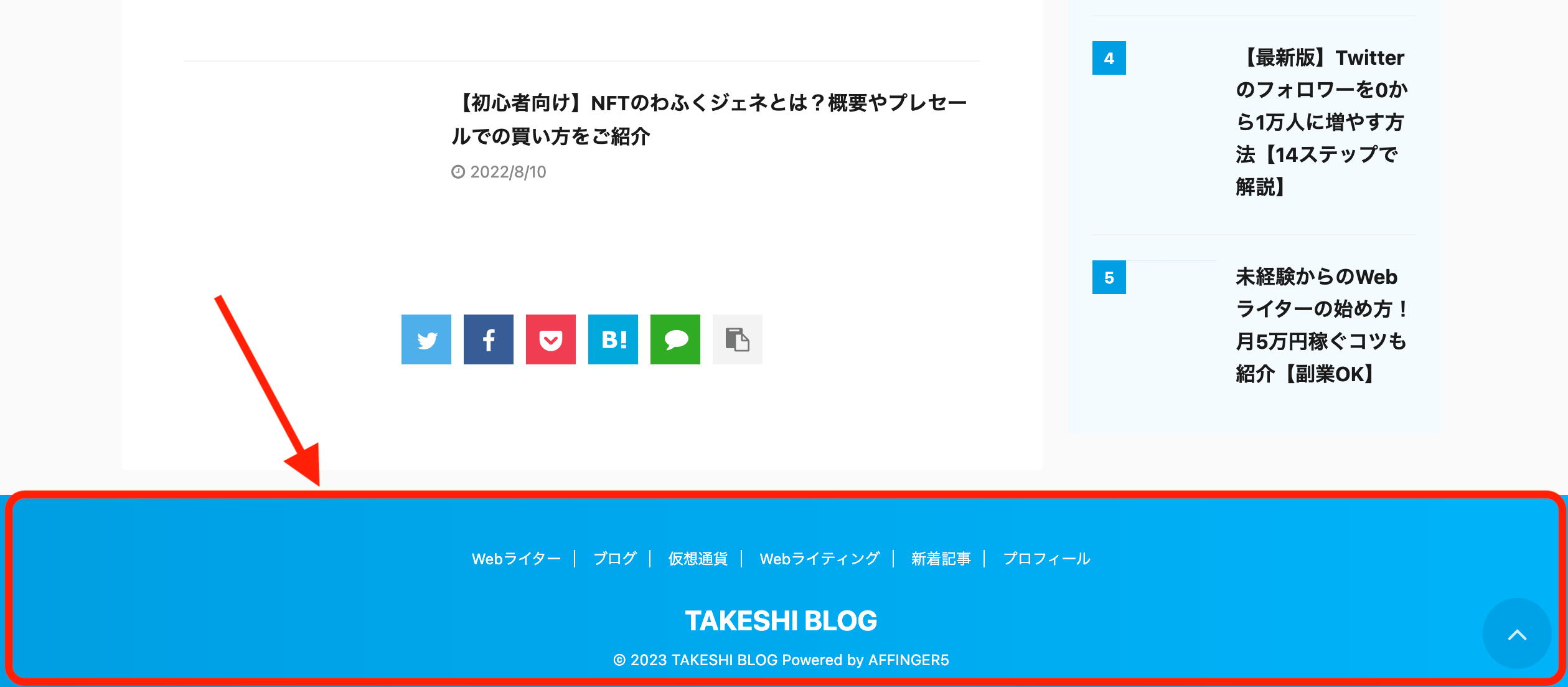
フッターとはブログの最下部になります。

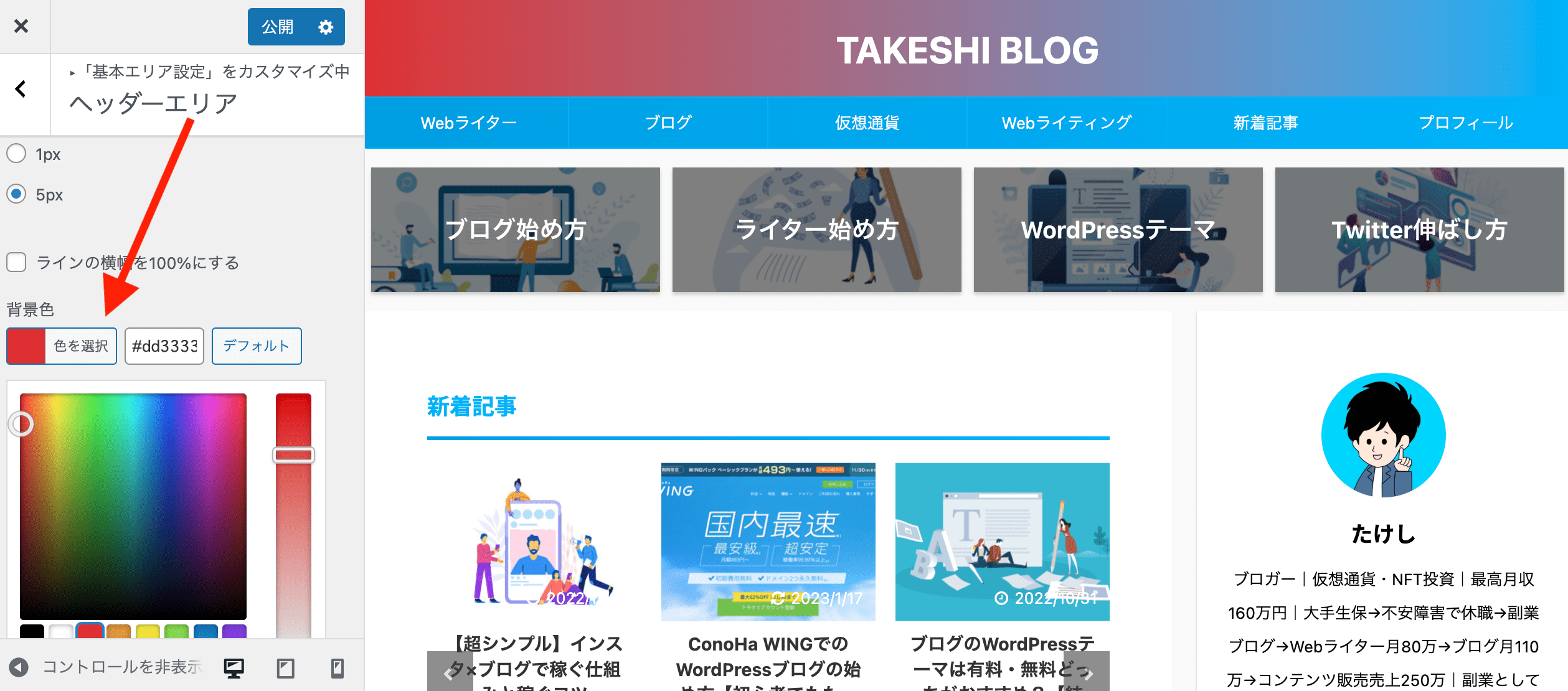
まずは、ヘッダーとフッターの色の変え方を見ていきましょう。やり方はとてもかんたんで
「ダッシュボード」→「外観」→「カスタマイズ」→「基本エリア設定」→「ヘッダーエリア」/「フッターエリア」

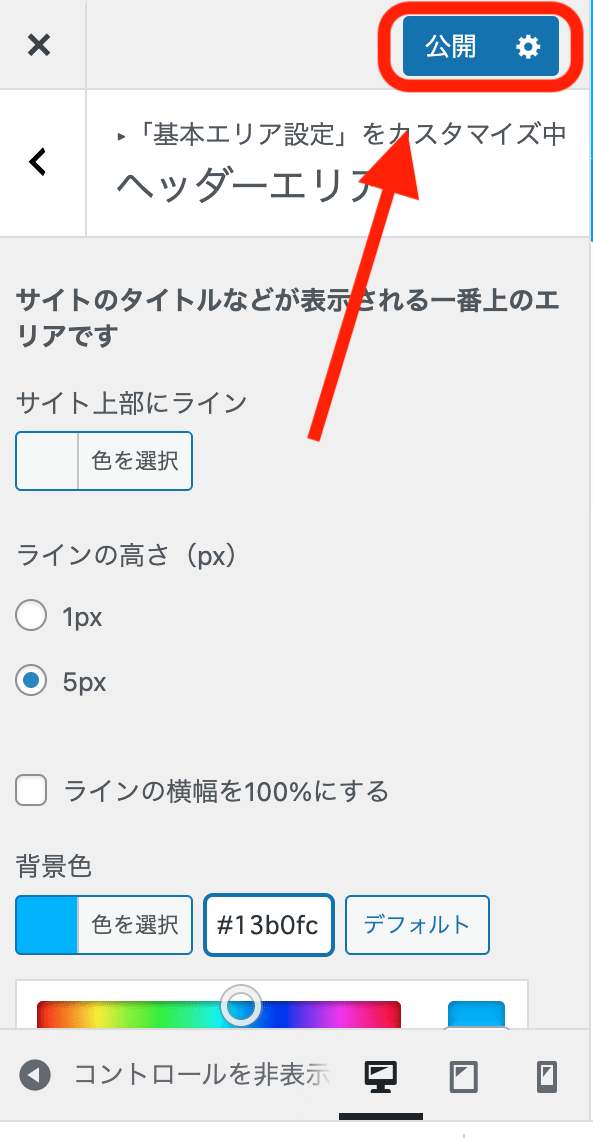
の順に進みます。すると次のように、色の変更画面になるので、好きな色を設定してみてください!

今回はもともとの青色から赤色に変えてみました。好きな色をクリックするだけで自動で変わるので、とてもかんたんです。
上記の画像はヘッダーのデモンストレーションですが、フッターもまったく同じ要領になります。
グラデーションもつけられますが、基本なしでOKかと。グラデーションを付けない場合は、「背景色」と「グラデーション」を同じ色に設定するだけです。
色を変えたら「公開」をクリックして、忘れずブログに反映させてくださいね。

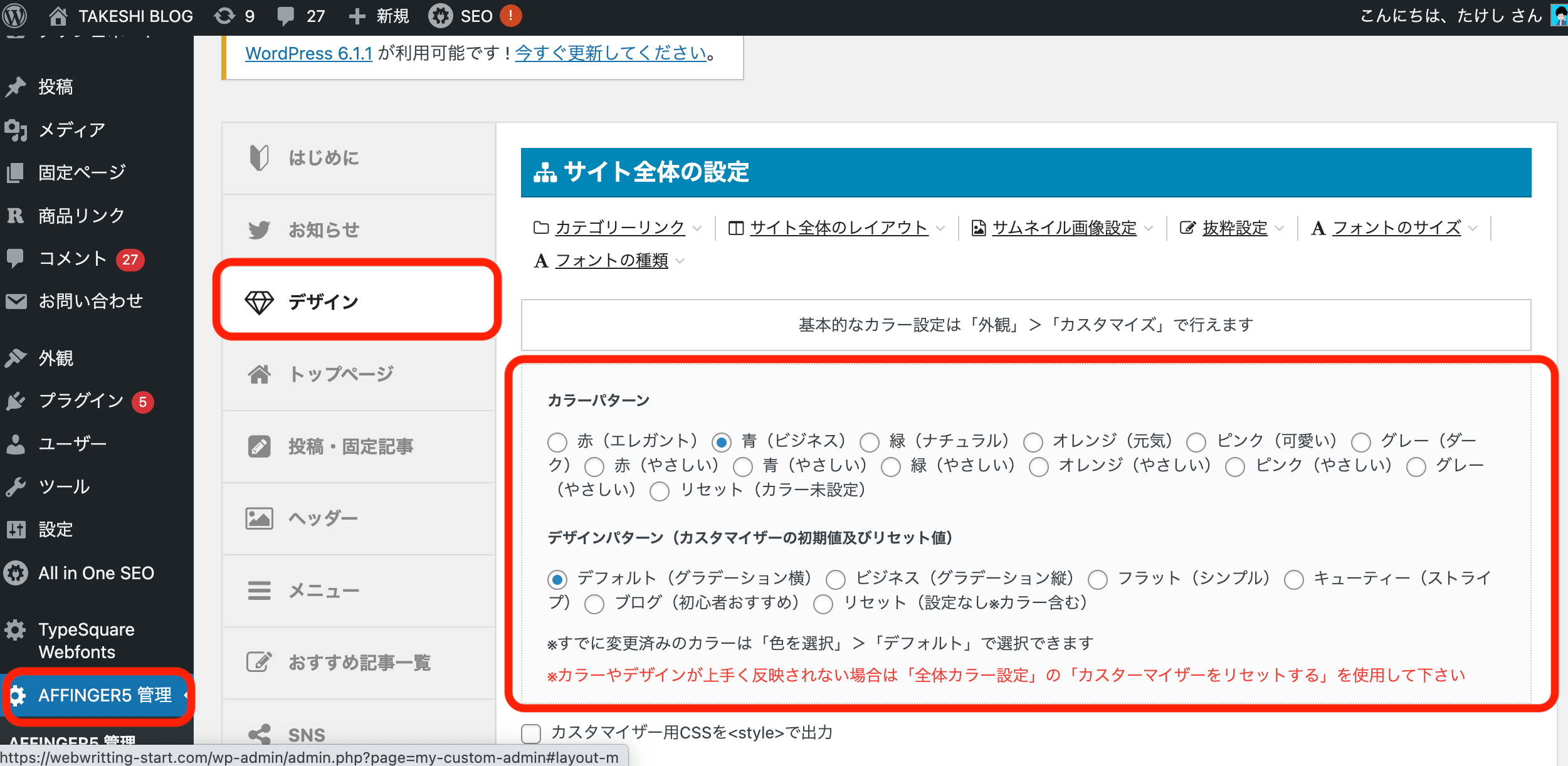
ちなみに「よく読まれる記事」の背景色やサイト上部への「ジャンプボタン」など、サイトのベースとなる色は
「ダッシュボード」→「AFFINGER管理」→「デザイン」→「カラーパターン」

から選べるので、好きな色を選んでください!
サイト名を変える方法

サイト名の変更もかんたんで
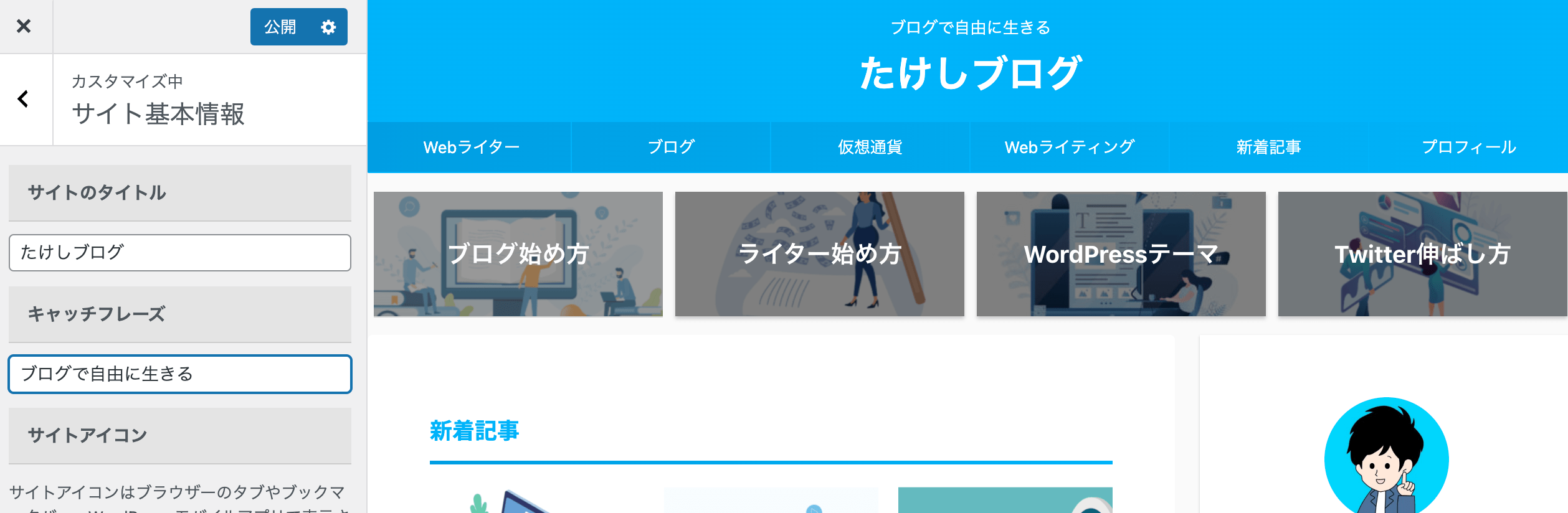
「ダッシュボード」→「外観」→「カスタマイズ」→「サイト基本情報」→「サイトのタイトル」

の順に進みます。
あとは好きなサイトタイトルを設定すればOK。たとえば次のとおり。

サイトタイトルを変えると、自動でフッター部分のタイトルも変わっています。キャッチフレーズは、基本つけなくかまいませんが、どうしてもつけたいならつけてもOK。
また、ぼくのようにサイトタイトルを「中央寄せ」したい場合は
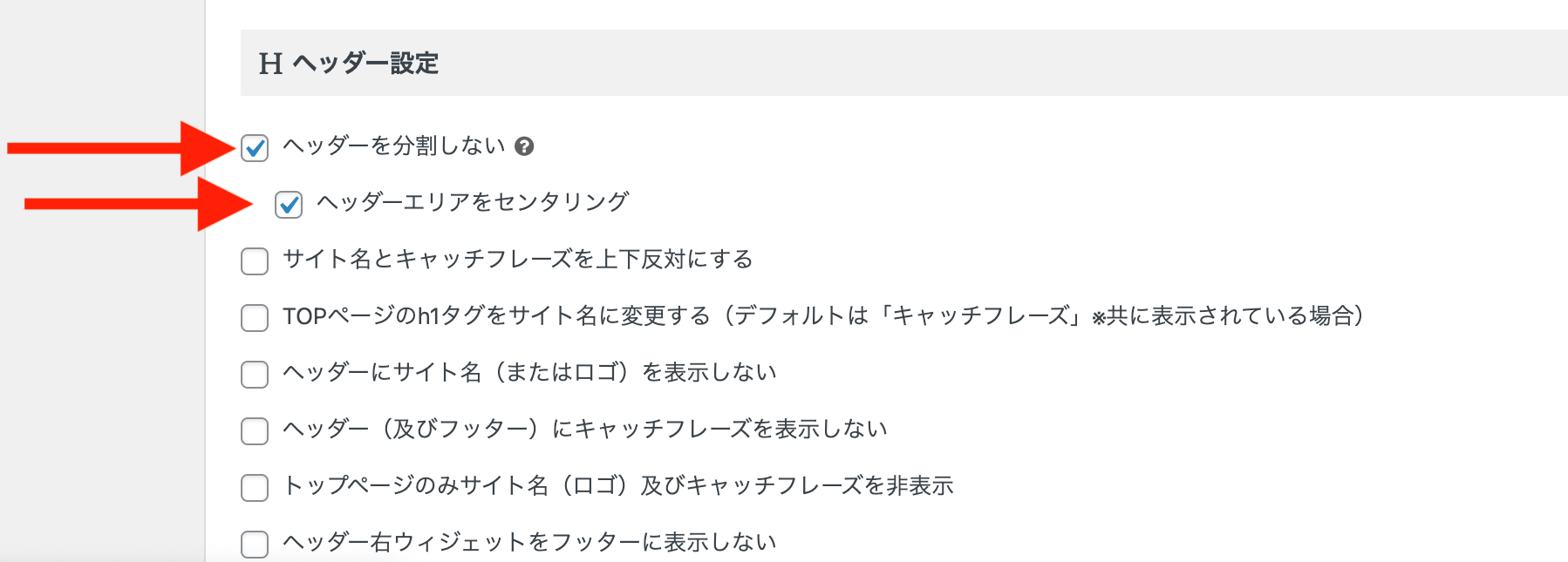
「ダッシュボード」→「AFFINGER管理」→「ヘッダー」→「ヘッダー設定」→「サイトのタイトル」

に進み
「ヘッダーを分割しない」→「save」→「ヘッダーエリアをセンタリング」→「save」
とクリックすれば、サイトタイトルとキャッチフレーズが中央に表示されますよ。

サイトアイコンを変える方法

サイトアイコンとは、ブラウザのタブに表示される画像アイコンのこと。
サイトアイコンを設定すると、ブログの個性やブランディングになるので、必ず設定しましょう〜!
サイトアイコンは
「ダッシュボード」→「外観」→「カスタマイズ」→「サイト基本情報」→「サイトアイコン」

に進み、「画像を変更」から好きな画像をアップロードすればOKです。画像は「512×512」の正方形がベスト。
ぼくは自分のSNSアイコンを、そのままサイトアイコンにしています。自分のサイトのイメージカラーのイラストをアイコンにするといいですよ!
ヘッダー・フッターメニューを作る方法
ヘッダーメニュー▼

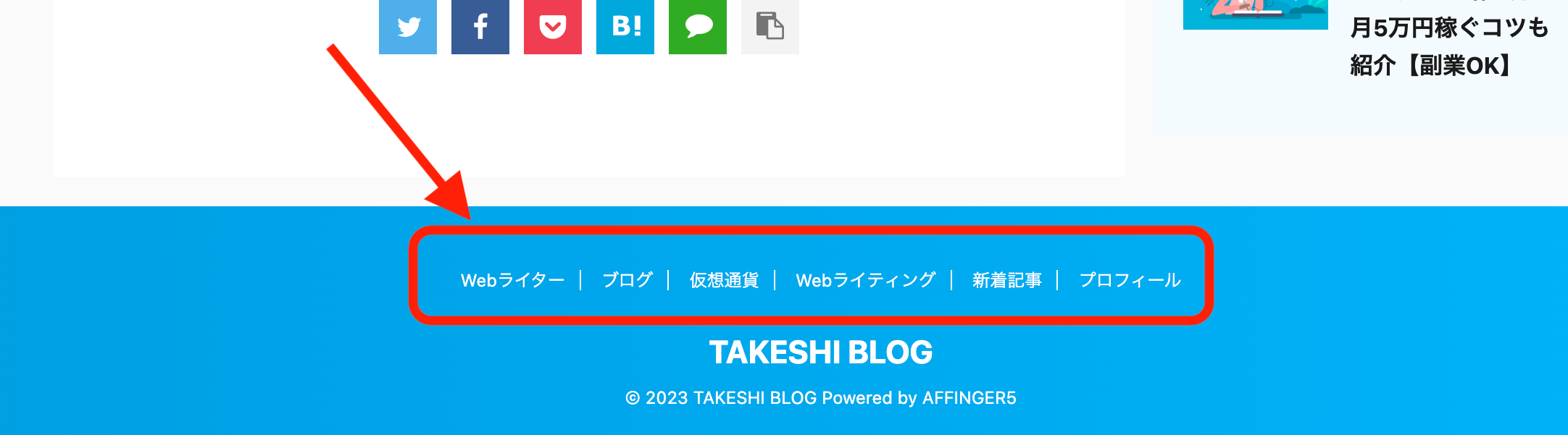
フッターメニュー▼

ヘッダー・フッターメニューは、
「ダッシュボード」→「外観」→「メニュー」
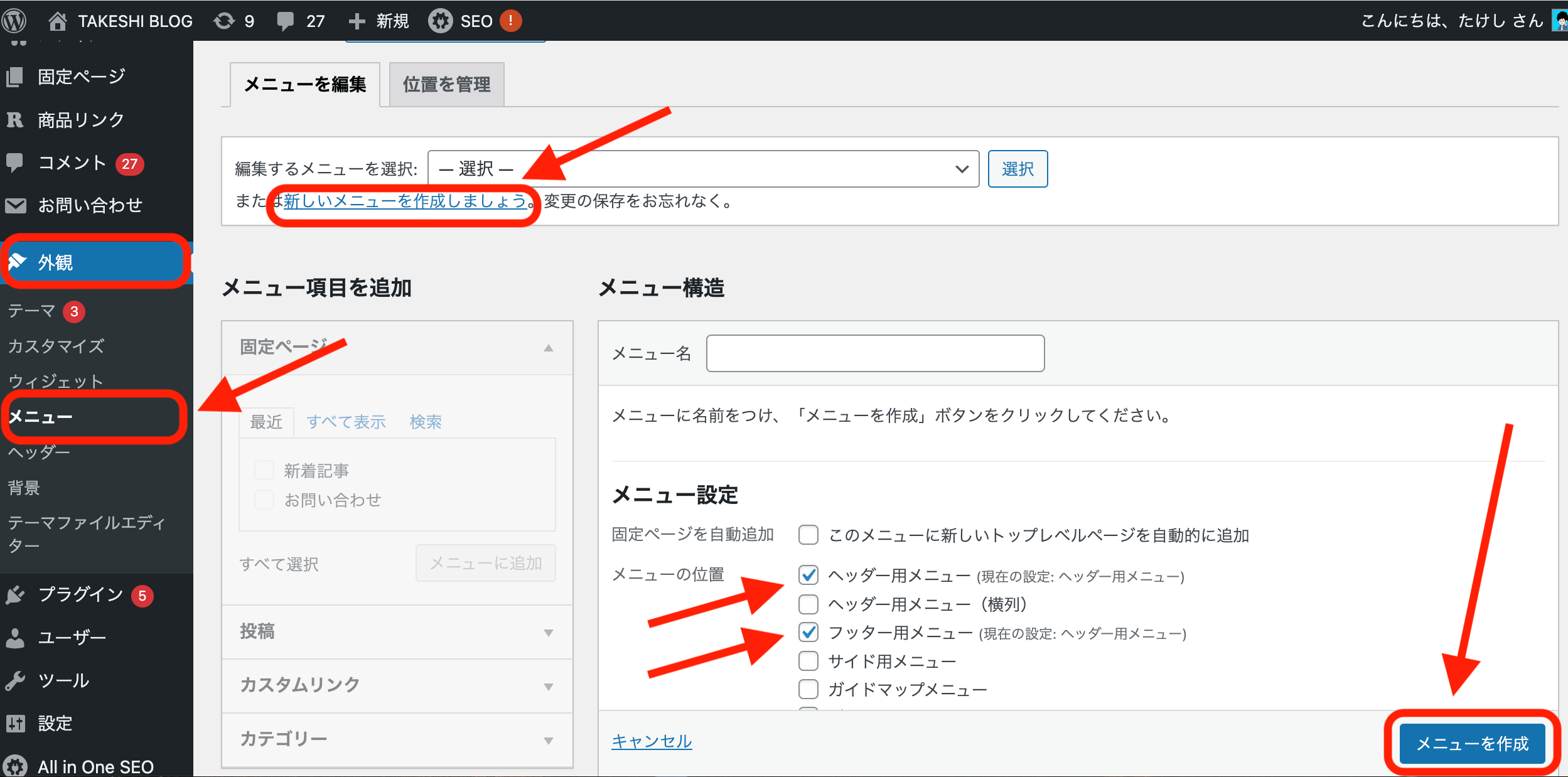
と進み「新しいメニューを作成しましょう。」をクリック。

「メニュー設定」の「ヘッダー用メニュー」と「フッター用メニュー」にチェックを入れ、「メニューを作成」をクリックしましょう。
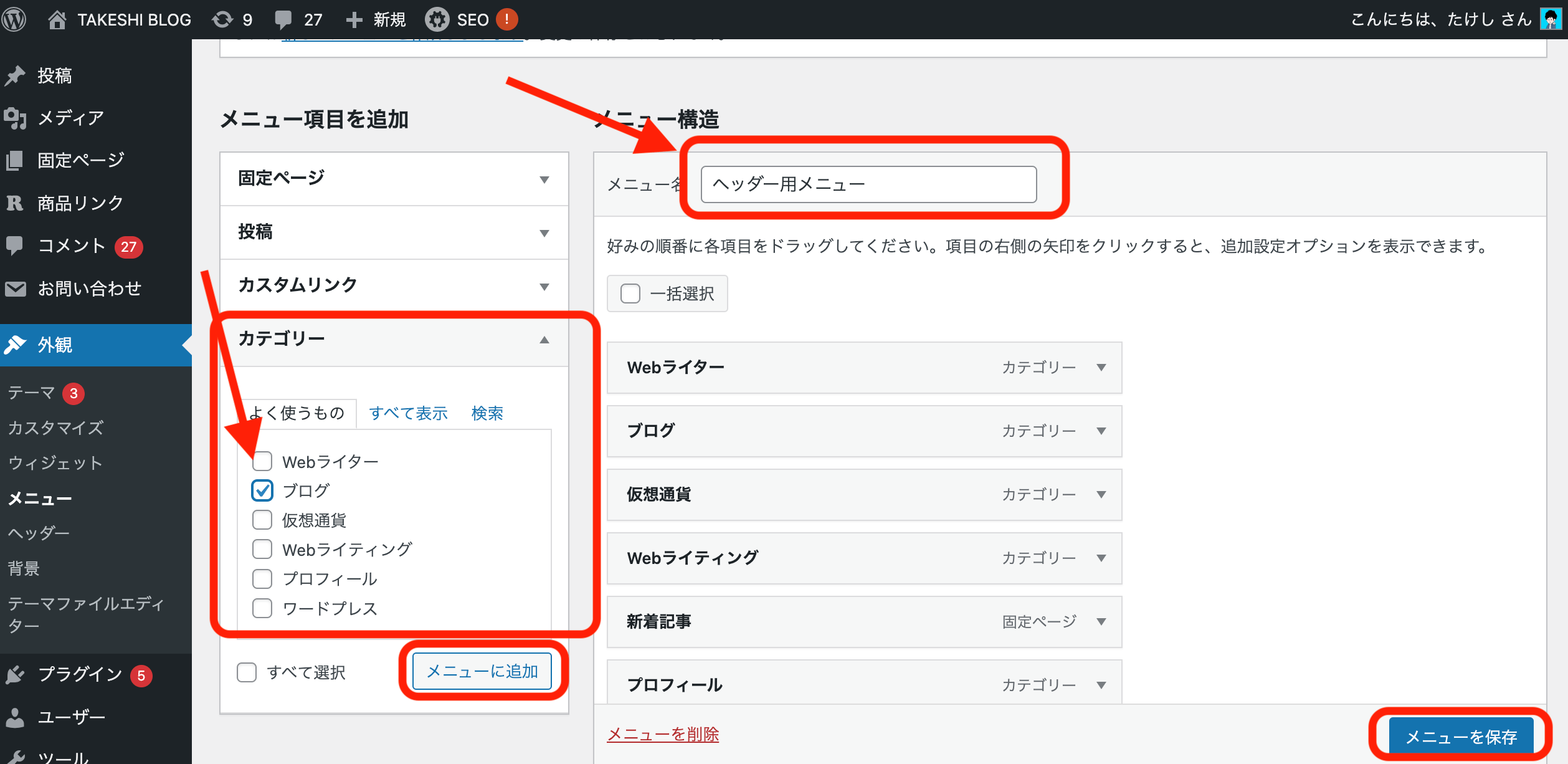
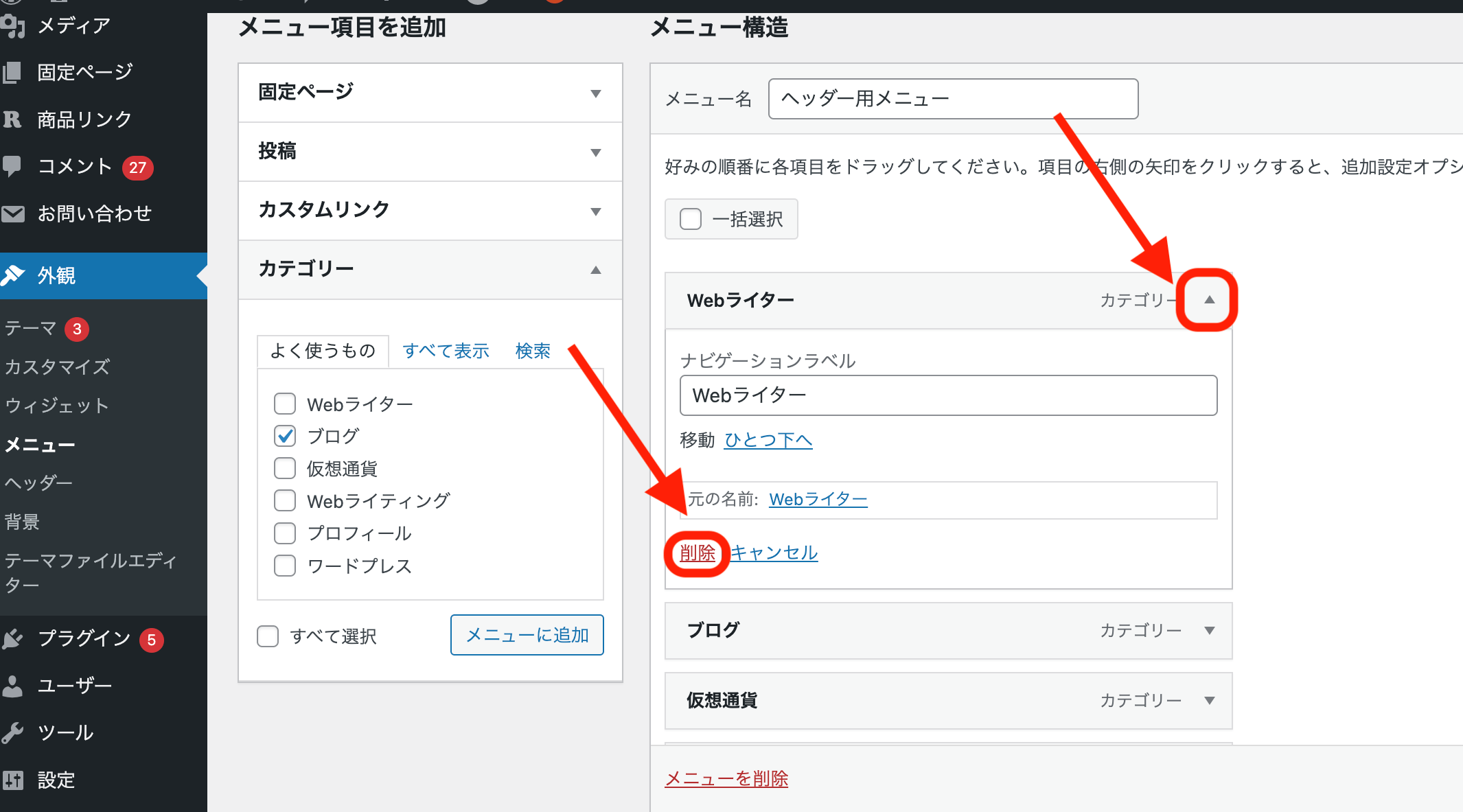
すると次のようにメニューの編集画面になるので、わかりやすく区別するために「メニュー名」を任意で設定してください。

メニューに入れたいカテゴリーにチェックを入れて「メニューに追加」をクリック。
「メニュー構造」にメニュー項目が表示されるので、「メニューを保存」を押せばヘッダー・フッターにメニューが表示されますよ。
ちなみにメニューは上から順に、サイトでは左から右に表示されます。順番はクリック&ドラッグで自由に変えてくださいね。
またメニューの削除は、メニュー項目の右側にある「▼」をクリックして「削除」を押すとできます。

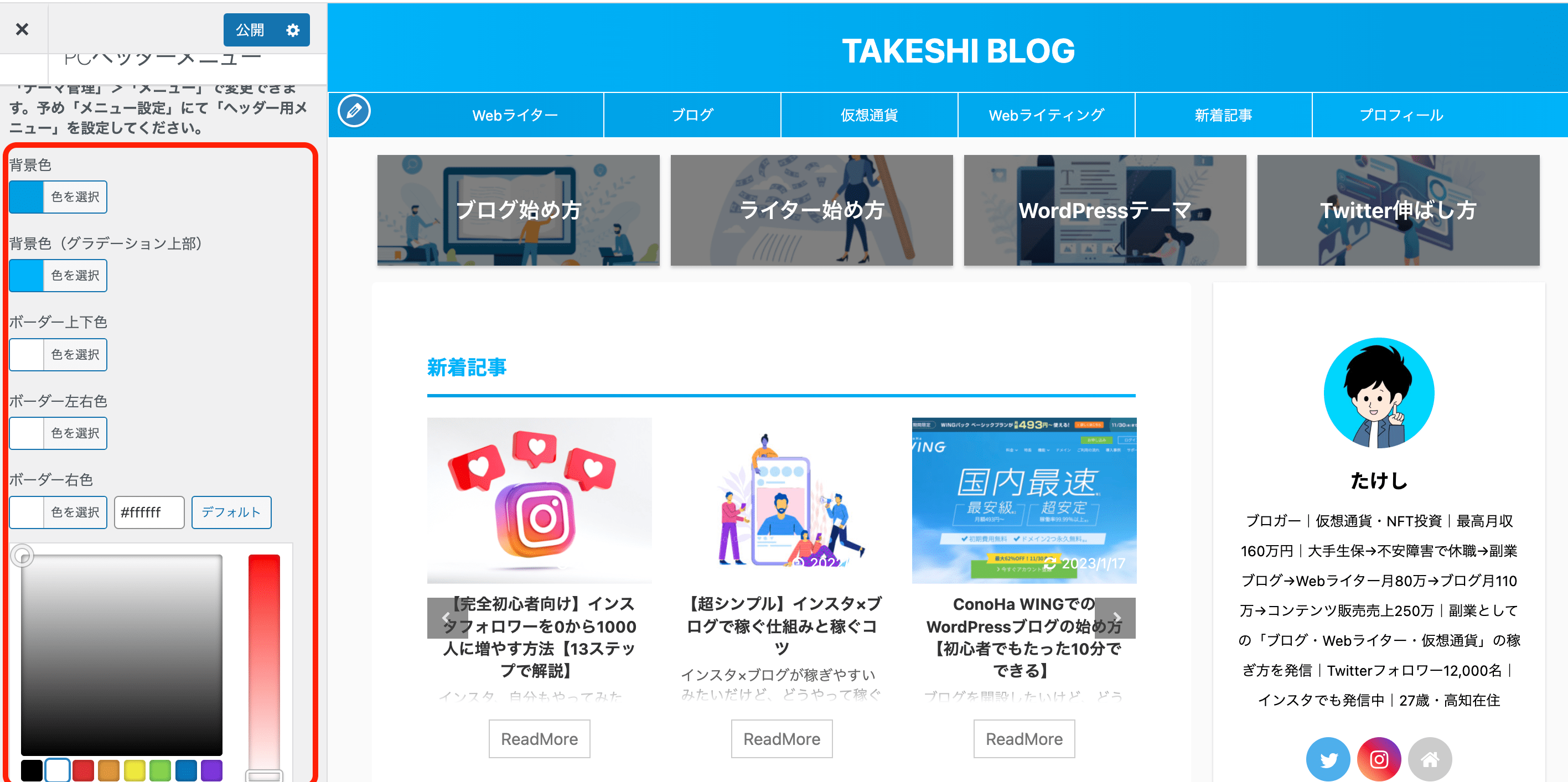
さらにヘッダーメニューの背景色や文字色、ボーダー色は
「ダッシュボード」→「外観」→「カスタマイズ」→「メニューのカラー設定」→「PCヘッダーメニュー」

に進み、好きな色を選べば自由に変えられますよ!

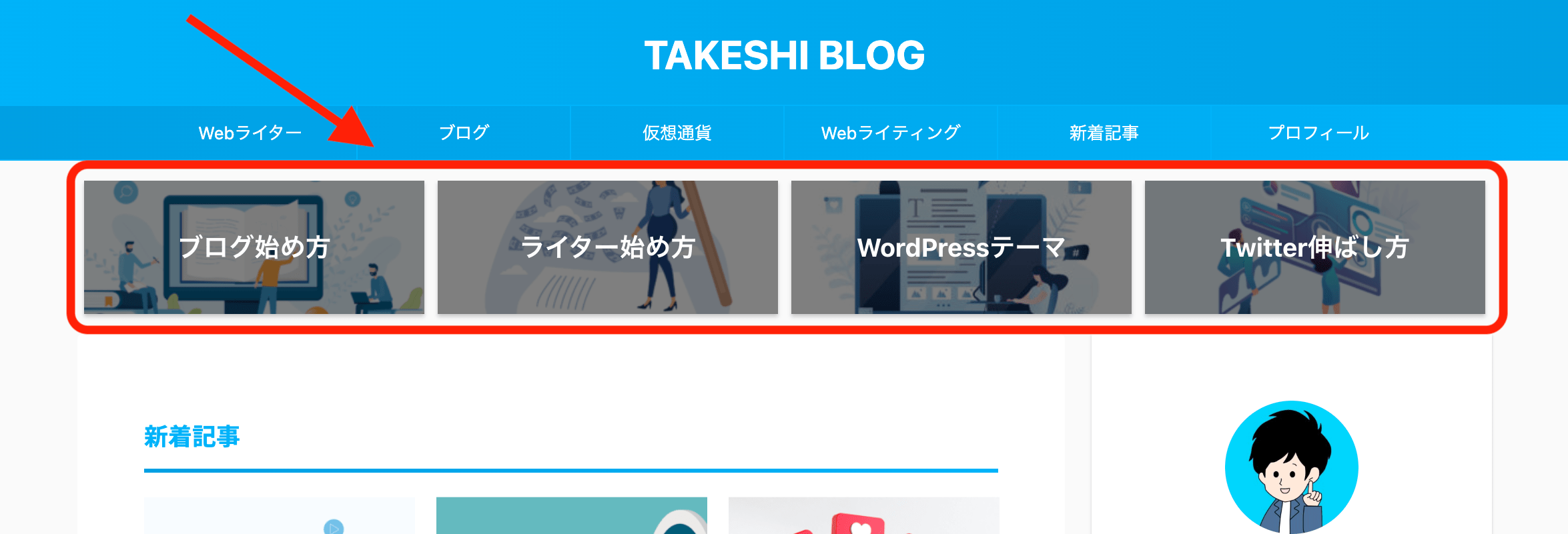
ヘッダー下におすすめ記事を設定する方法

次にヘッダー下におすすめ記事を設定してみましょう。
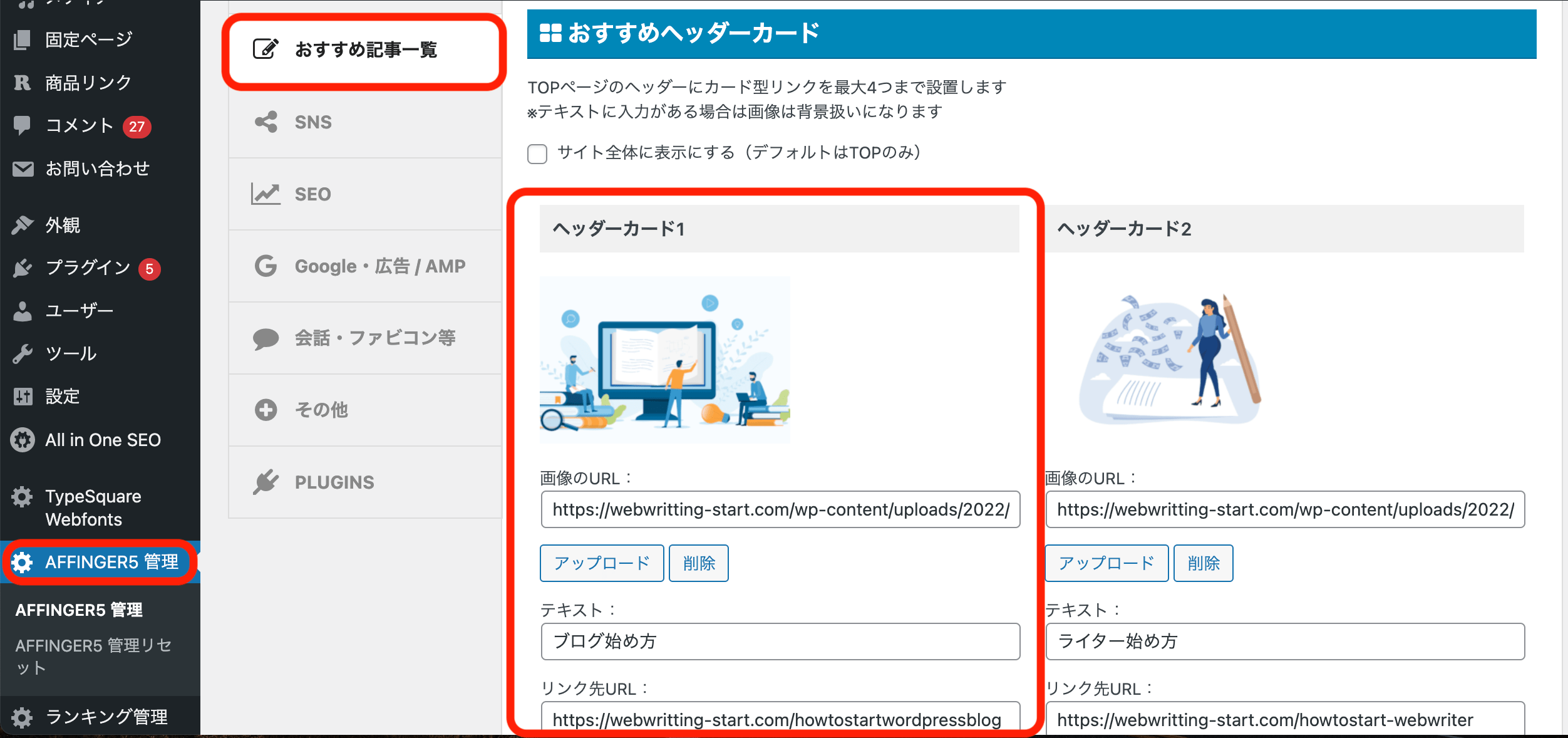
設定は
「ダッシュボード」→「AFFINGER管理」→「おすすめ記事一覧」→「おすすめヘッダーカード」

からできます。やり方はとてもかんたんで、
- アップロードから背景に表示させたい画像をアップロード
- 表示させたいタイトルを設定
- 飛ばしたいブログ記事のURLを「リンク先URL」にコピペ
- 「保存」をクリック
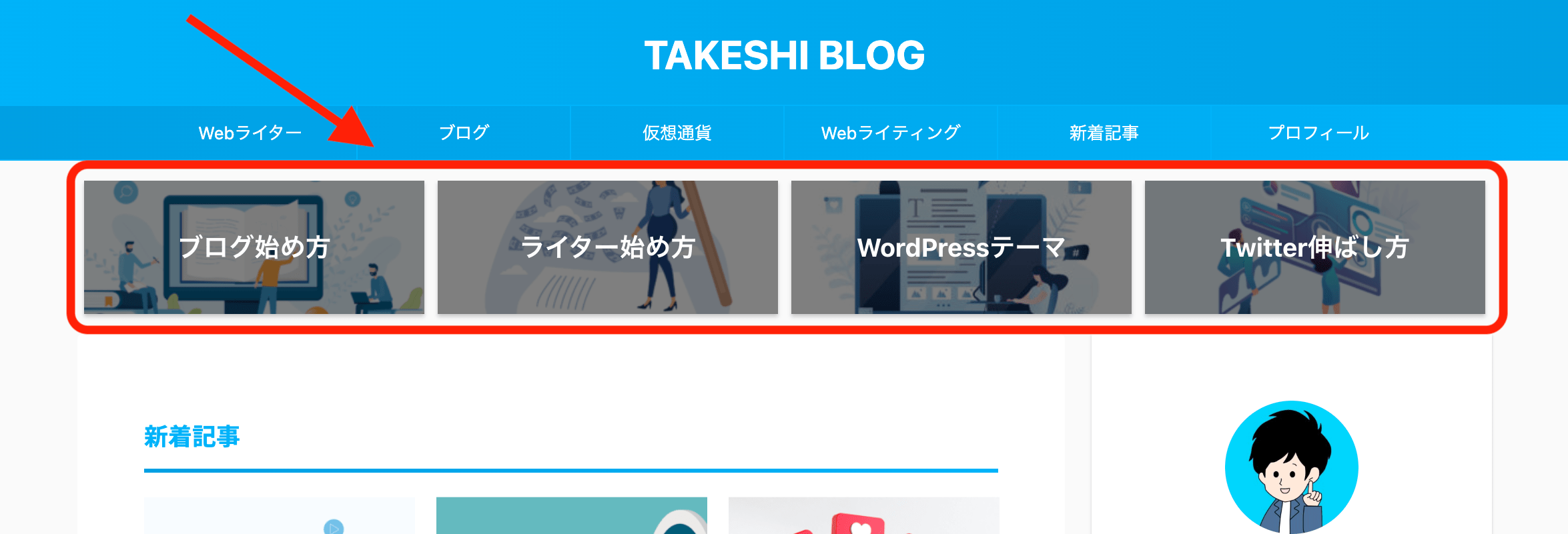
上記のカードを4つ作れば、次のようにバランスの良いヘッダーになりますよ。

ちなみにぼくは背景画像に「Shutterstock」という画像サイトを使っていますが、こちらは有料です。
無料で良質な画像をダウンロードしたい方は「O-DAN」や「Pixabay」がおすすめです。
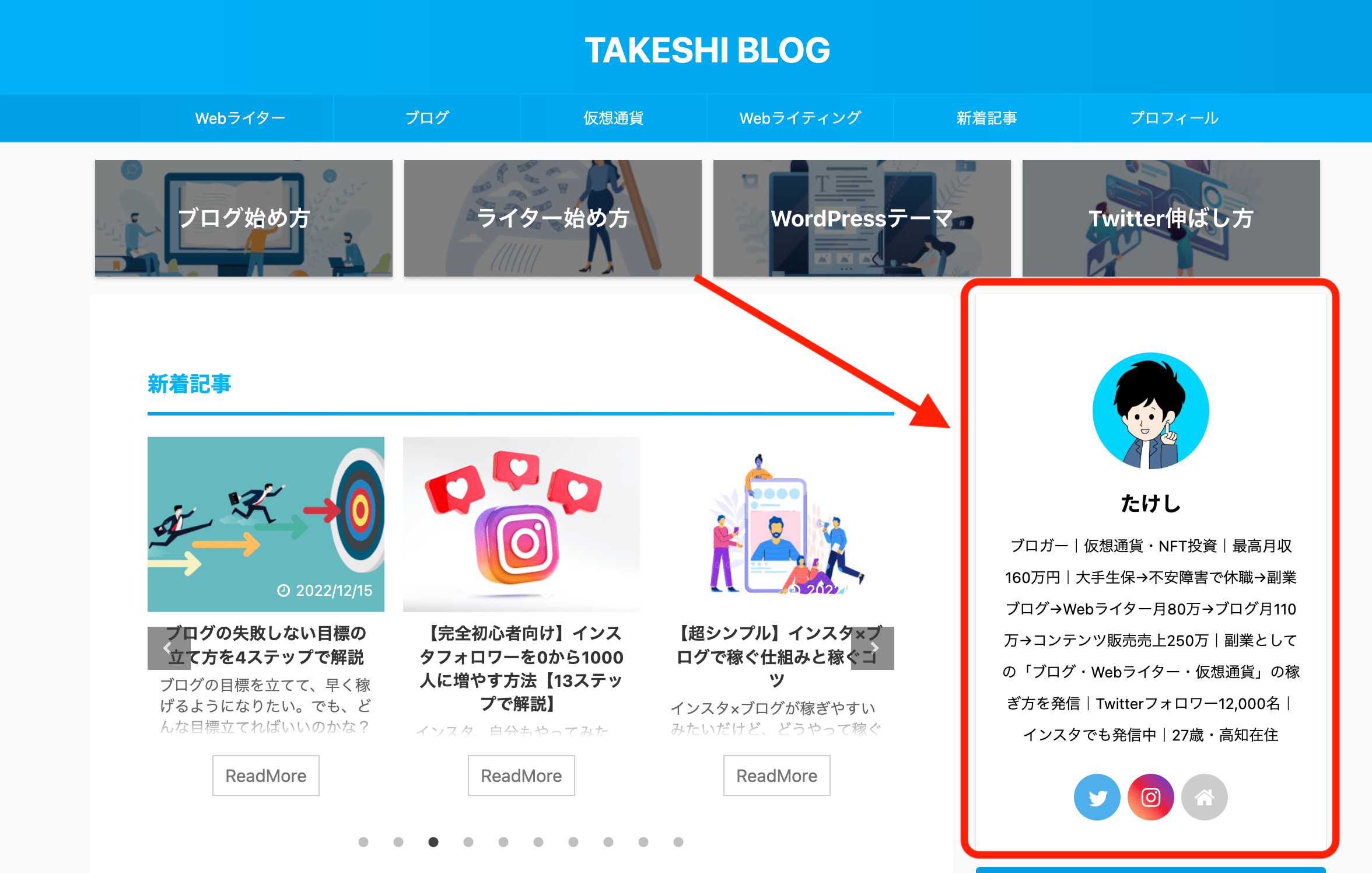
サイドバーにプロフィールを設定する方法

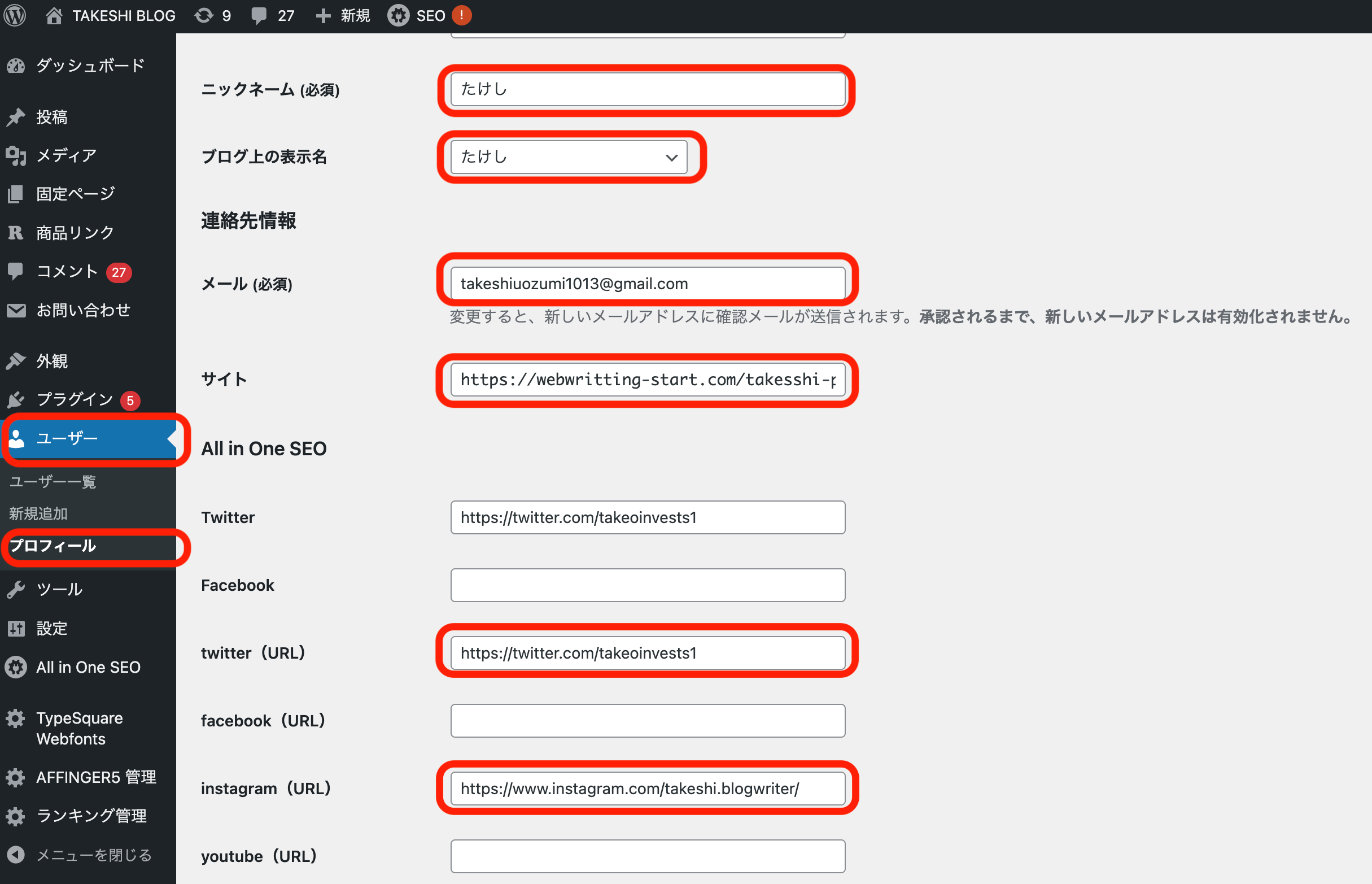
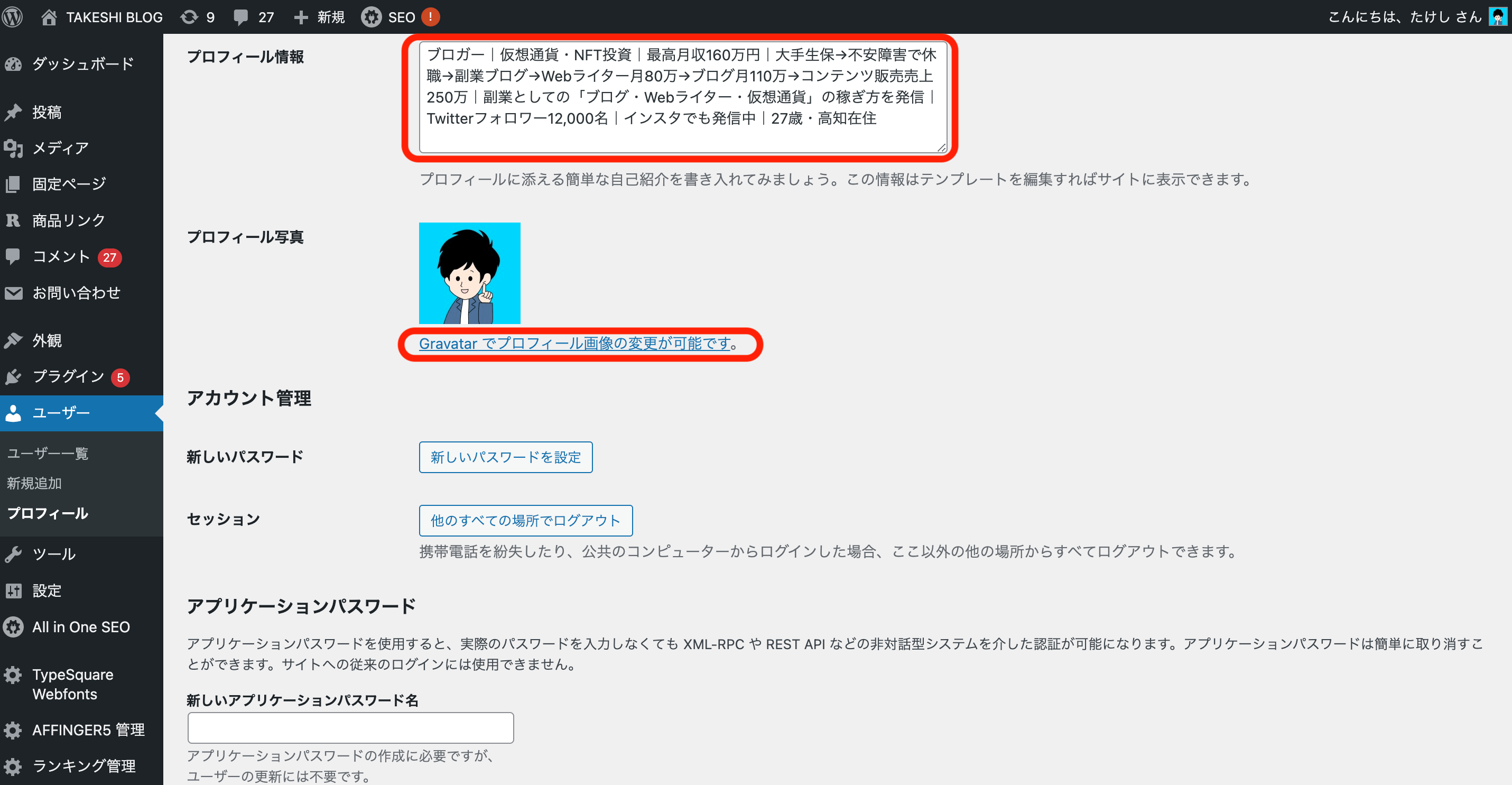
プロフィール情報の入力は、次の場所からできます。
「ダッシュボード」→「ユーザー」→「プロフィール」
「ニックネーム」「ブログ上の表示名」「メール」「サイト」、ある方は「Twitter」と「インスタ」のURL、「プロフィール情報」「プロフィール写真」を入力。


最後に「プロフィールを更新」をクリックすればプロフィール情報入力は完了。
あとはサイドバーに表示させましょう。
プロフィールをサイドバーに表示させる手順は次のとおり。
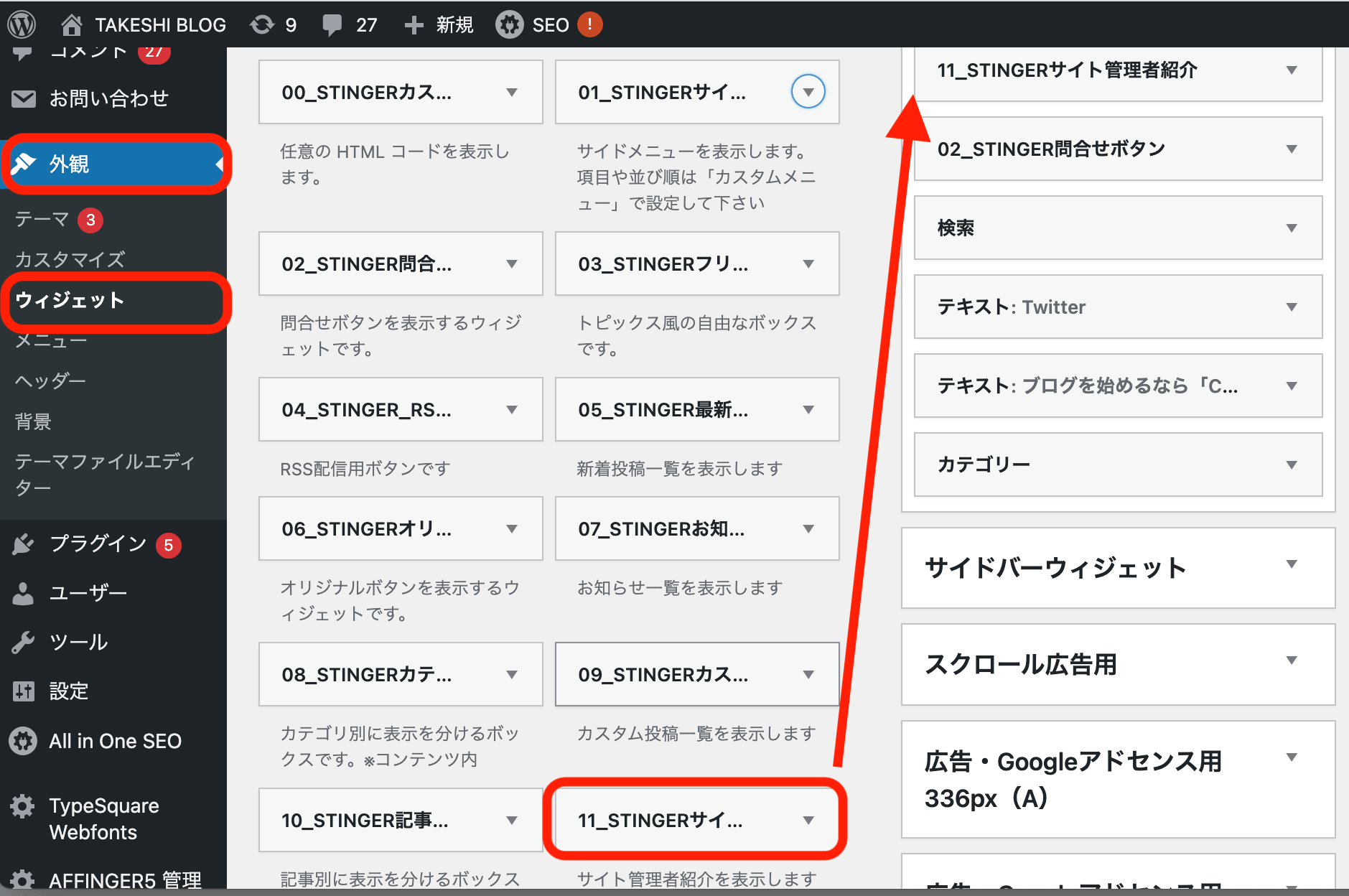
「ダッシュボード」→「外観」→「ウィジェット」→「11_STINGERサイト管理者紹介」を「サイドバートップ」にクリック&ドラッグ

「11_STINGERサイト管理者紹介」をクリックして、サイドバートップにスライドすれば完了です。
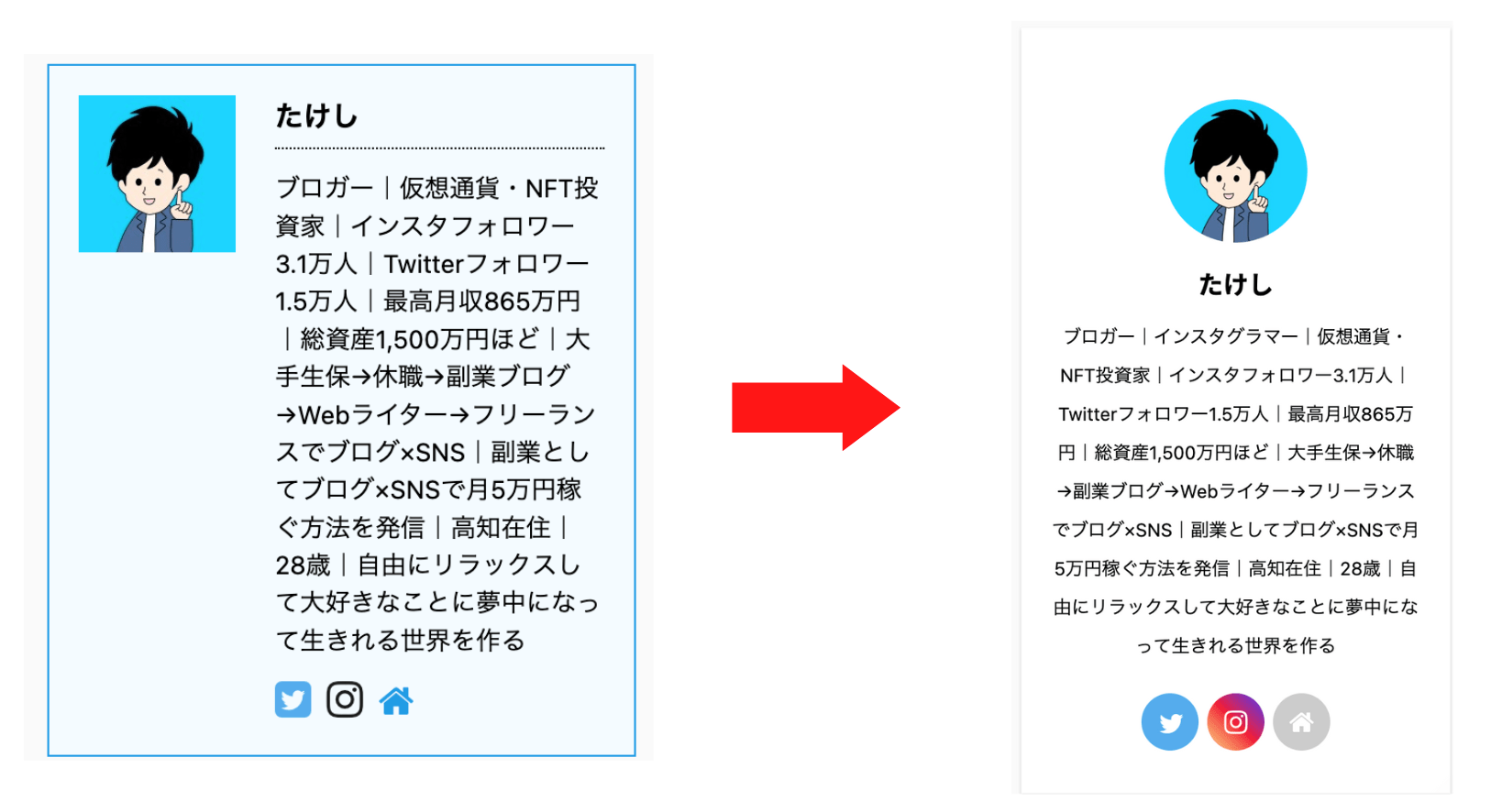
ただこのままではレイアウトがいまいちなので、次のようにプロフィールカードのデザインを整えていきます。

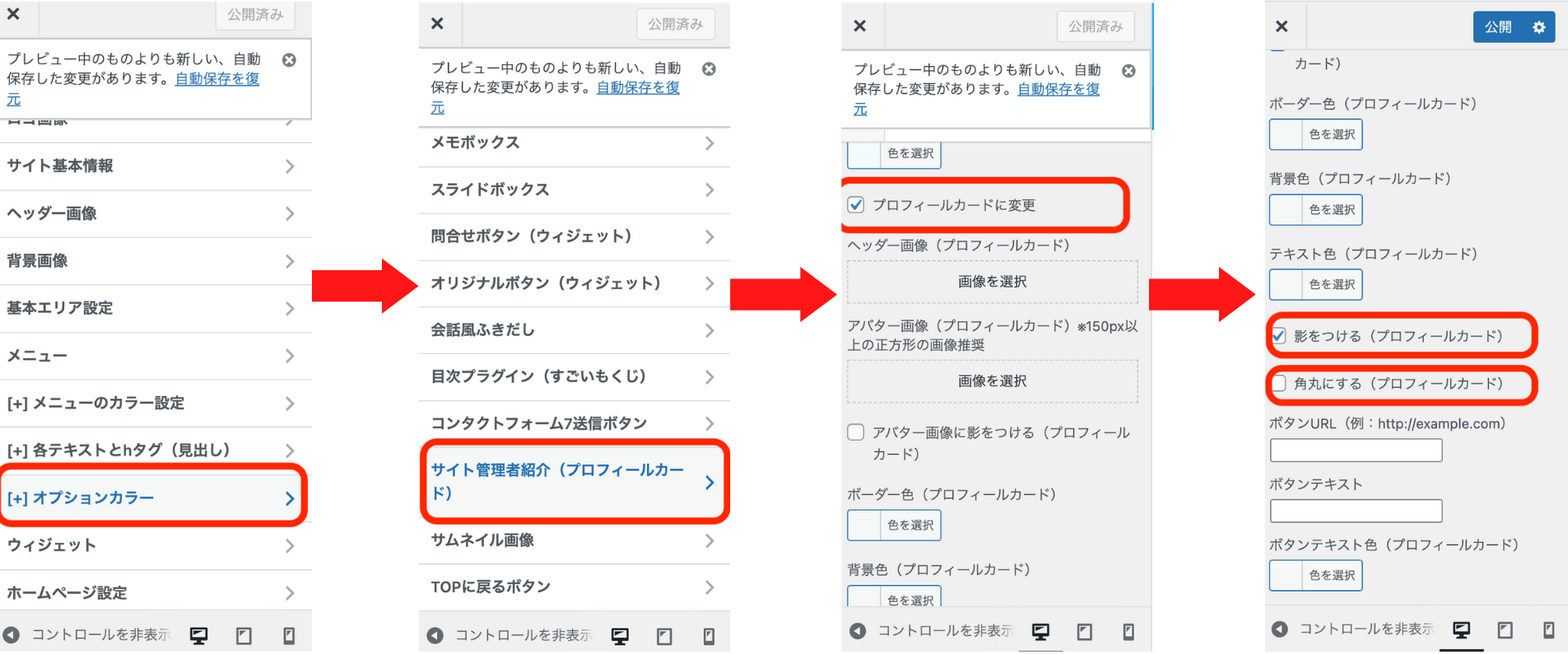
「ダッシュボード」→「外観」→「カスタマイズ」→「オプションカラー」→「サイト管理者紹介(プロフィールカード)」

に進み、「プロフィールカードに変更」と「影をつける」にチェックを入れて公開します。
お好みでプロフィールカードを角丸にしたい方は「角丸にする」にチェックを入れてもOKです!
また今はまだアイコンが四角で表示されているはずなので、角丸にましょう。手順は次のとおり。
「ダッシュボード」→「AFFINGER管理」→「投稿・固定記事」→「この記事を書いた人」→「アバター画像を丸くする」にチェック→「save」

以上でおしゃれな、プロフィールの完成です!
サイドバーを設定する方法

サイドバーとは、ブログ右側のメニュー欄のこと。ぼくはサイドバーに次の項目を表示させています。
- プロフィール
- 問い合わせフォーム
- 検索窓
- カテゴリー
- よく読まれる記事
プロフィールはすでに解説済みですね。また「Twitter」と「よく読まれる記事」は設定方法が特殊なのでそれぞれ後述します。
なのでここでは「問い合わせフォーム」「検索窓」「カテゴリー」の表示方法を見ていきましょう!
ただ、どれもほぼ手順は同じ。どれも
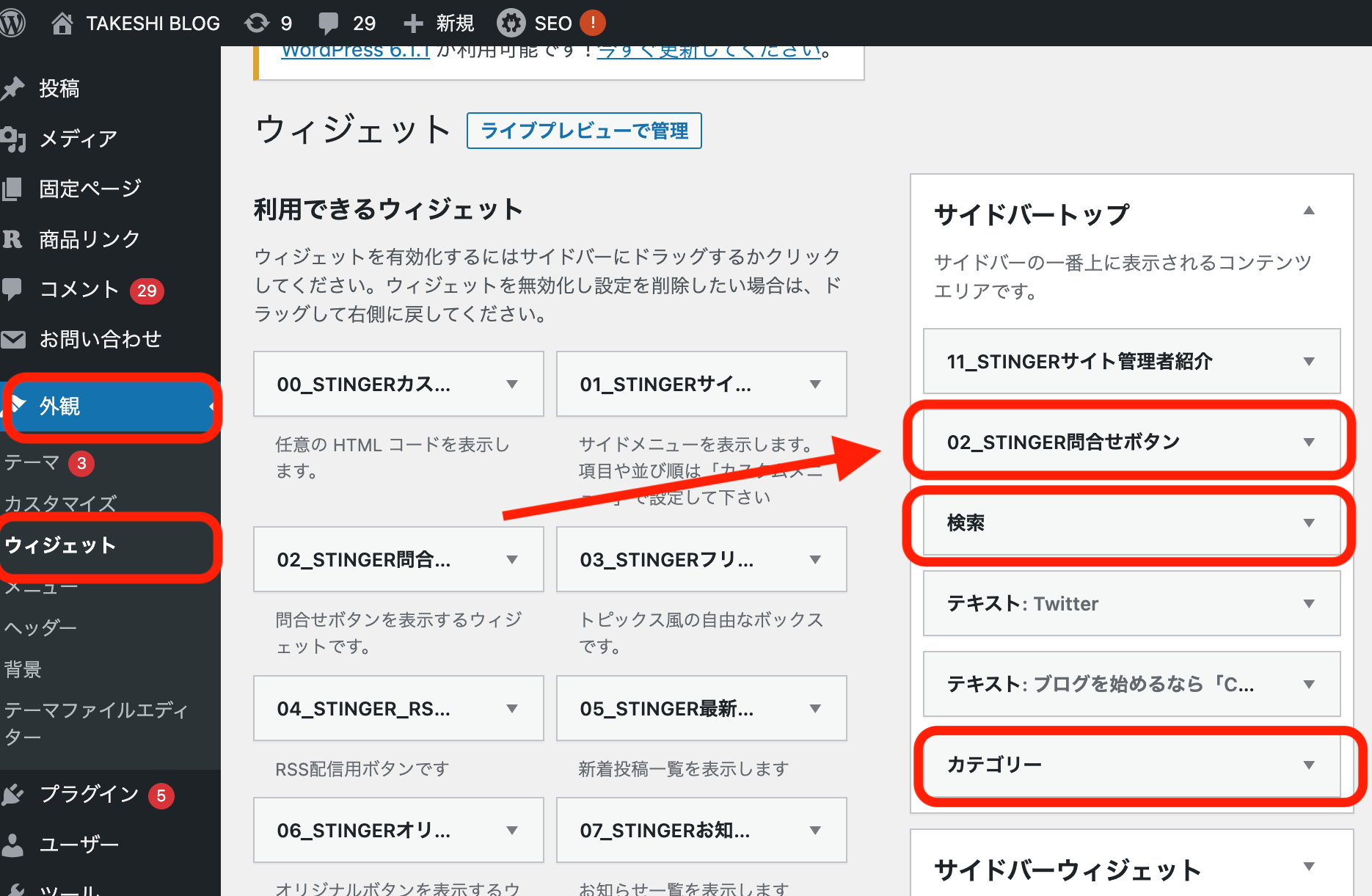
「ダッシュボード」→「外観」→「ウィジェット」

と進み、画面左の「利用できるウィジェット」にある「02_STINGER問合せボタン」「検索」「カテゴリー」を、画面右の「サイドバートップ」にクリック&ドラッグするのみ。
上記の画像のように、それぞれの項目が入ればそれだけで表示されますよ。
ちなみにお問い合わせフォームの作り方は、まずプラグインから「Contact Form 7」をインストールして、有効化をクリック。

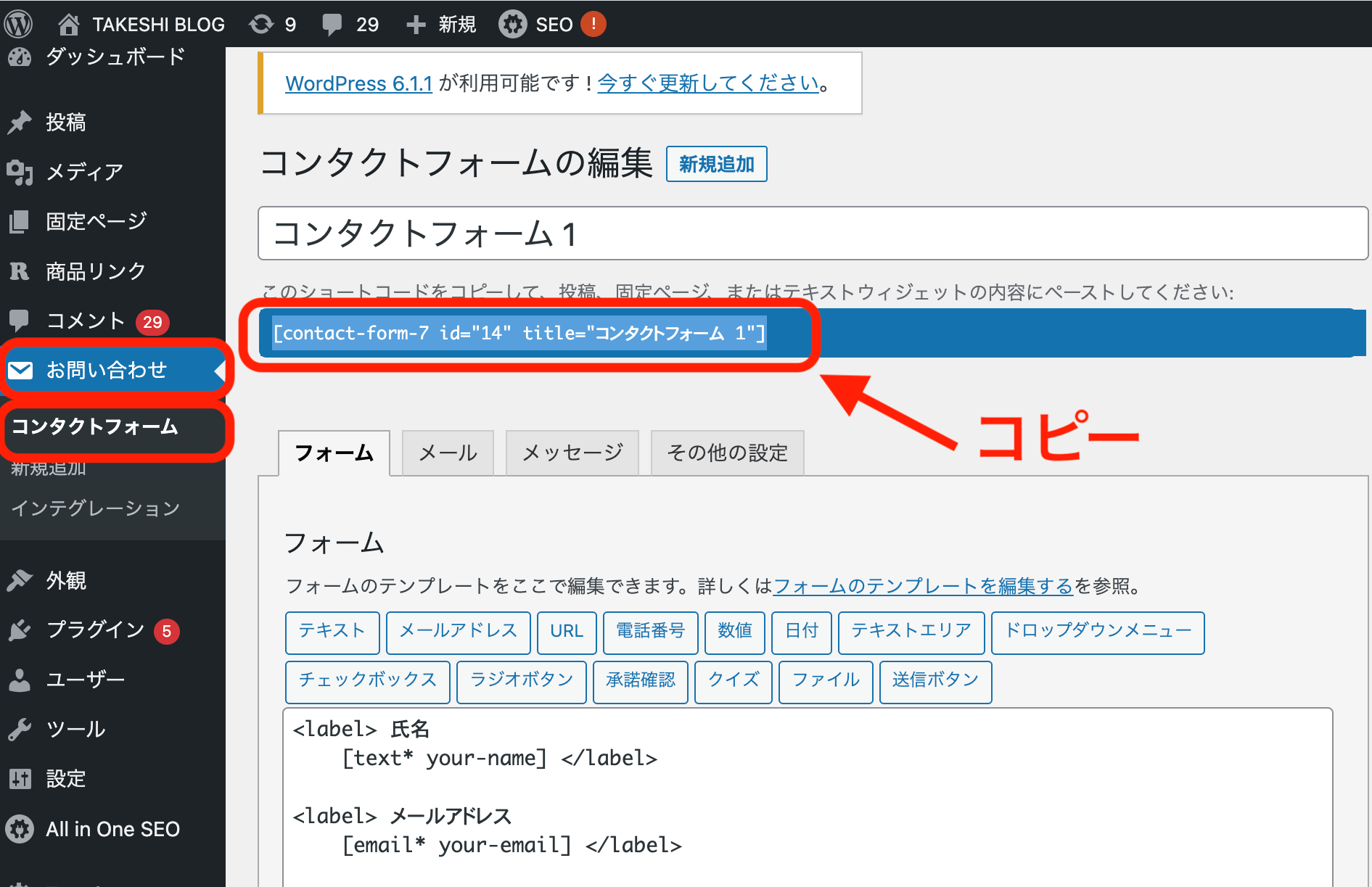
すると「ダッシュボード」に「お問い合わせ」という項目がでてくるので、クリックして「コンタクトフォーム」に進んでください。
すると次のように青いショートコードがでてくるので、コピーします。

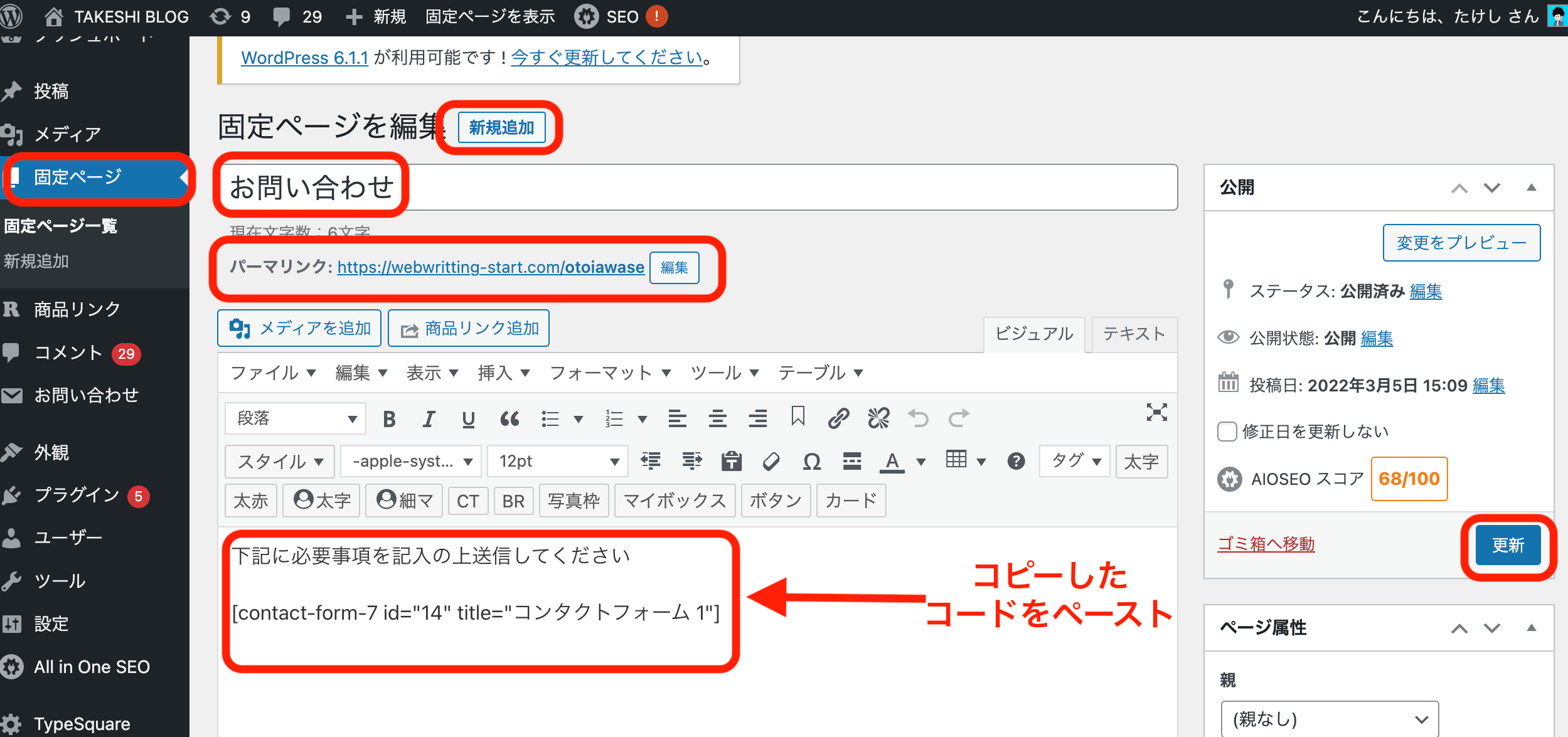
次に「ダッシュボード」から「固定ページ」に進み、
- 新規追加
- タイトル設定
- パーマリンク(URL)の編集
- コピーした紹介コードをペースト
- 公開
してください。

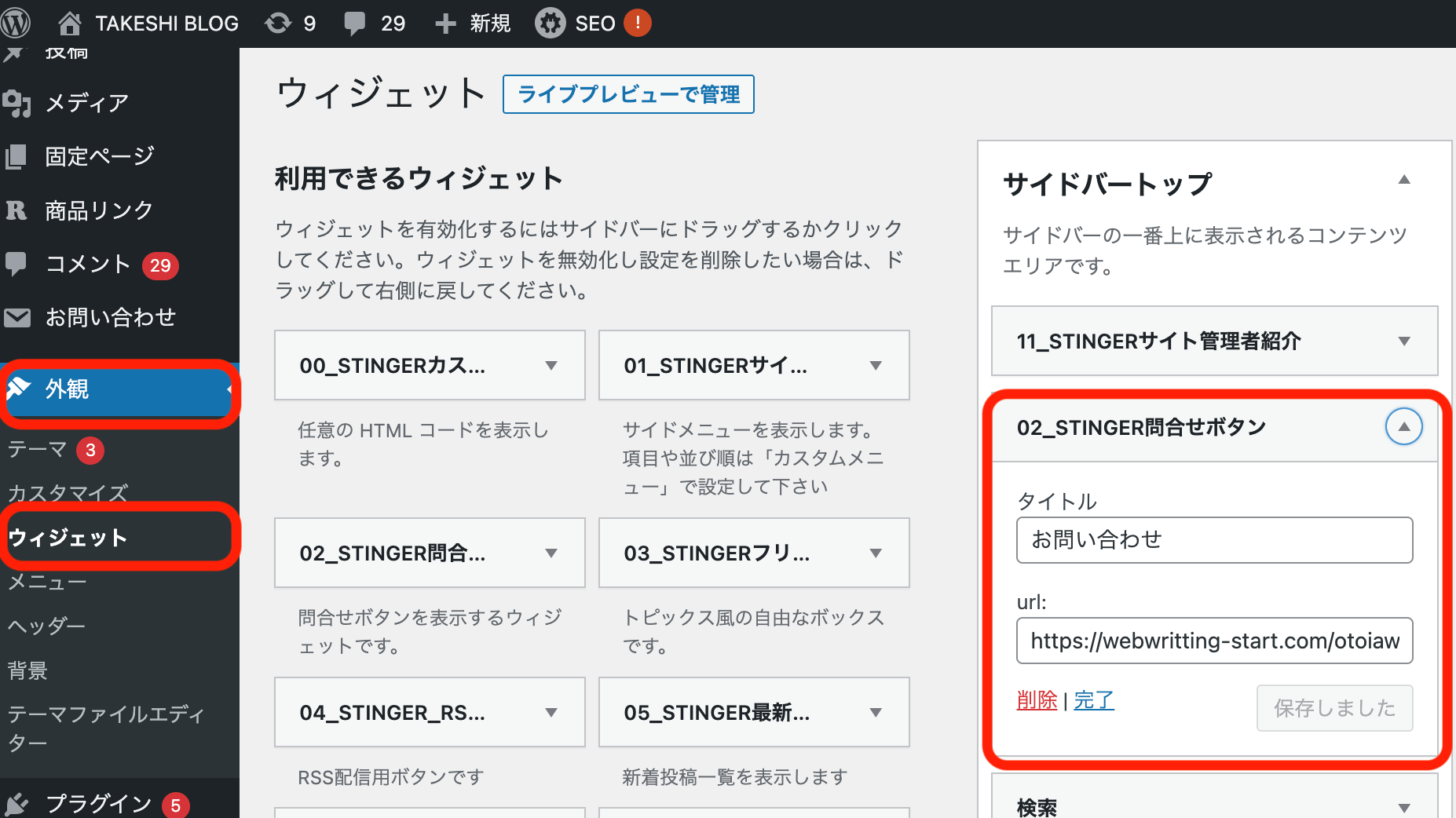
最後に再度「ウィジェット」に戻り「02_STINGER問合せボタン」をクリック。
タイトルとお問い合わせフォームのパーマリンク(URL)をコピペして「保存」を押せば、お問い合わせフォームの設定完了です!

よく読まれる記事を設定する方法

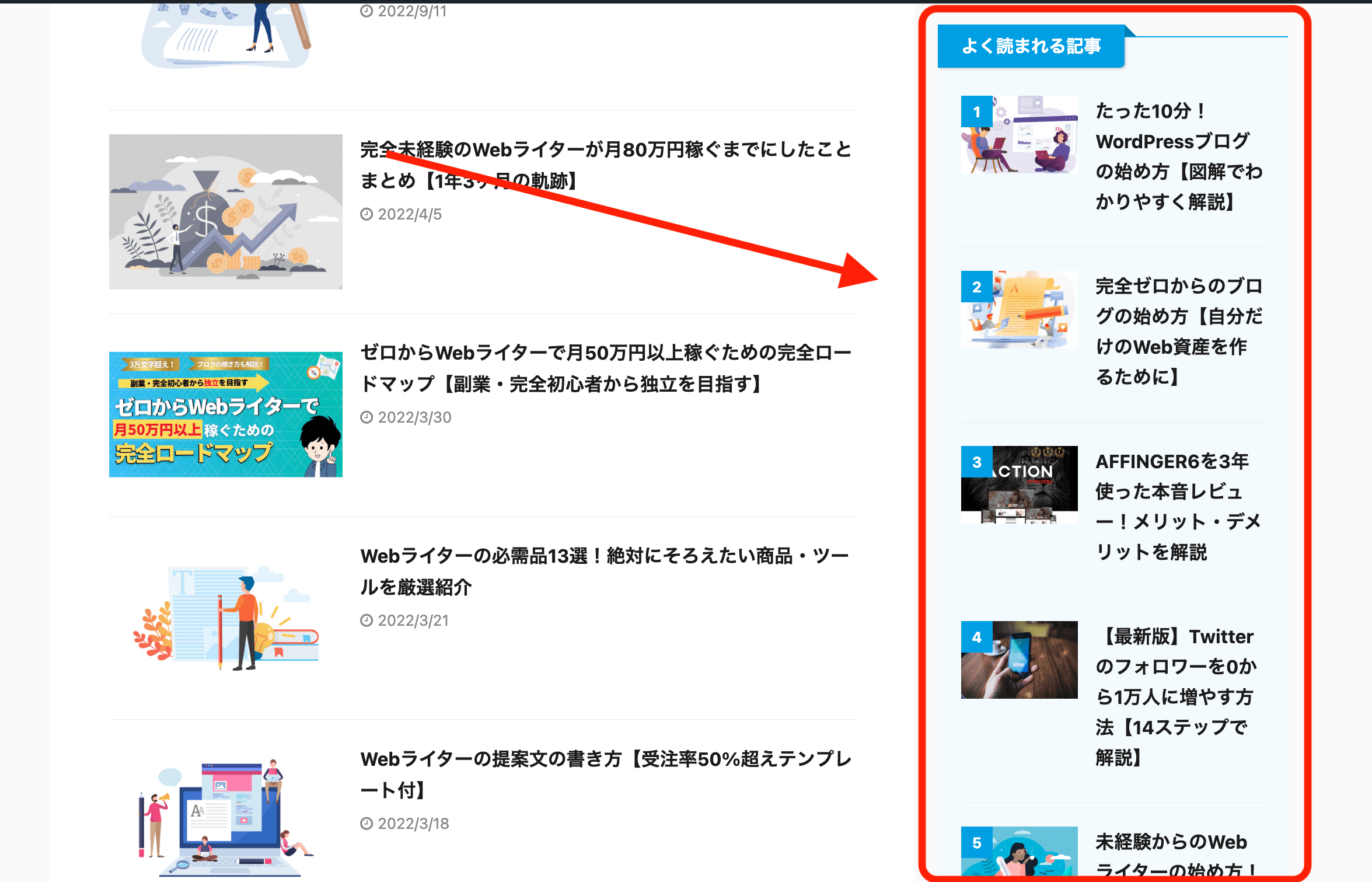
「よく読まれる記事」は、読者の目に止まりやすいので、読んでほしい記事を紹介しやすい場所になります。なので、必ず設定しましょう。
設定はとてもかんたん。
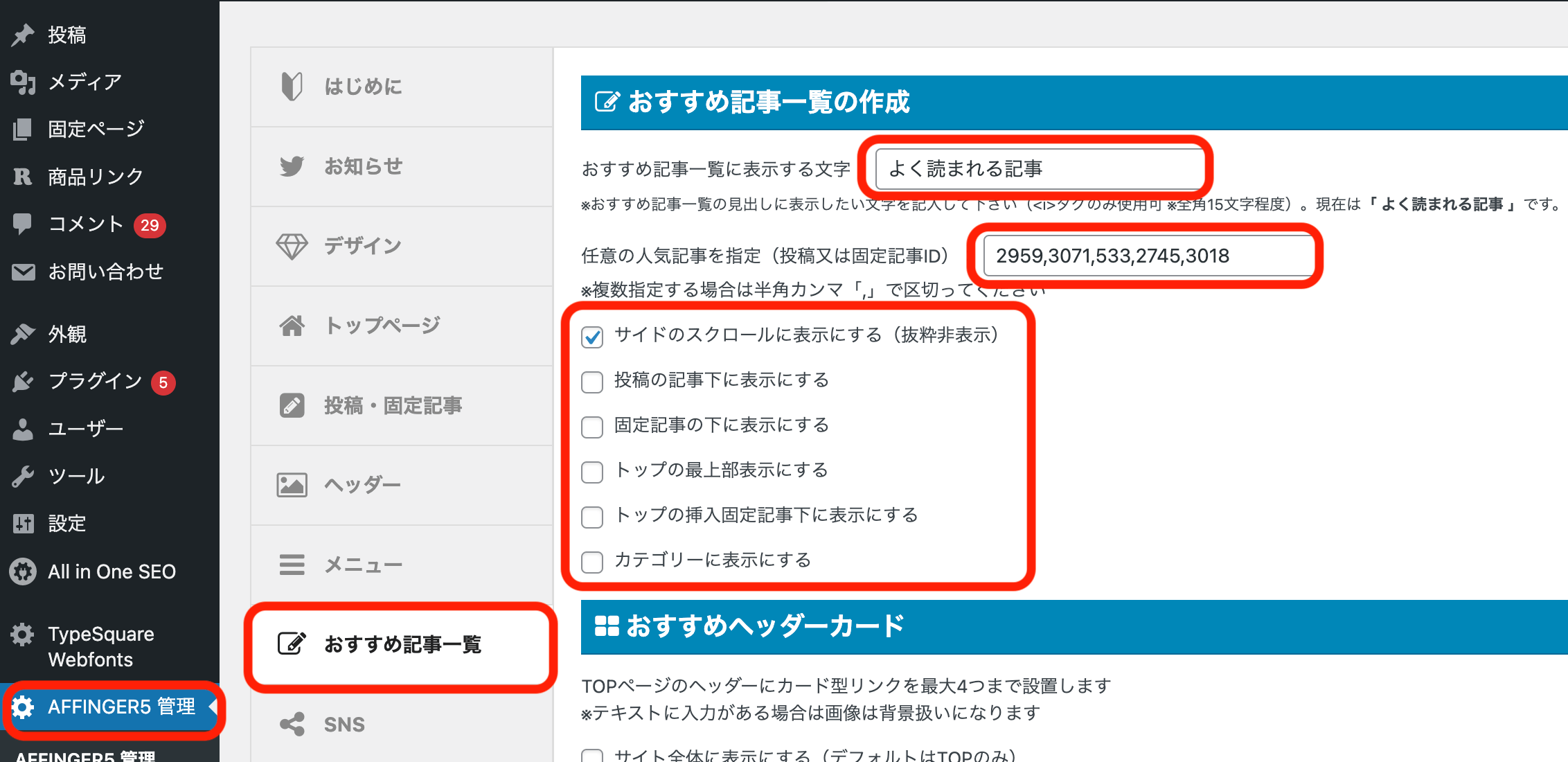
「ダッシュボード」→「AFFINGER管理」→「おすすめ記事一覧」

に進み、「おすすめ記事一覧に表示させる文字」を入力。そして、表示させたい記事のIDを「,」でつなぎながら最大5つまで記載すればOKです。
あとは表示させたい場所、今回は「サイドのスクロールに表示する」にチェックを入れるだけ。
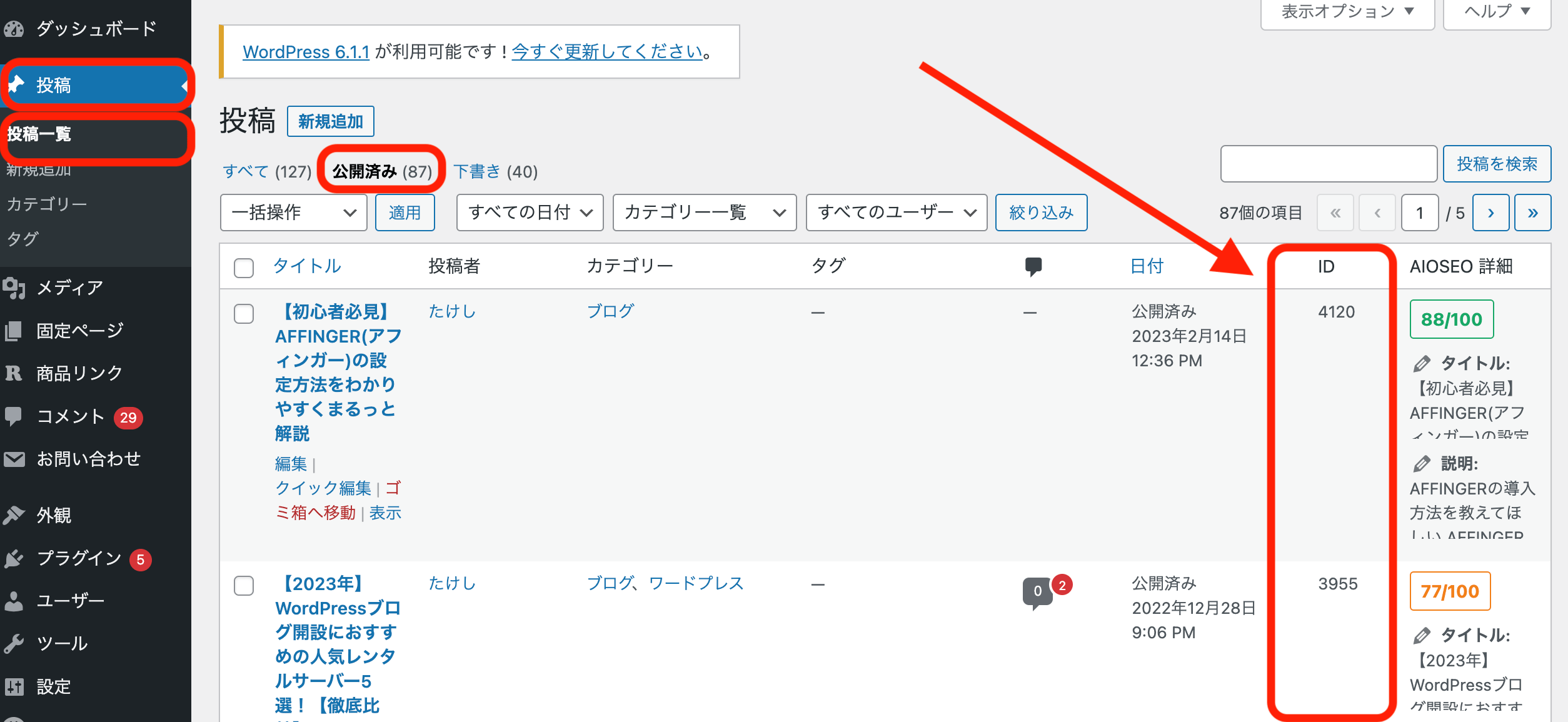
表示させたい記事のIDは「投稿一覧」から確認できますよ。

サイドバーにTwitterを埋め込む方法

次にサイドバーにTwitterの自分のタイムラインを埋め込みましょう。
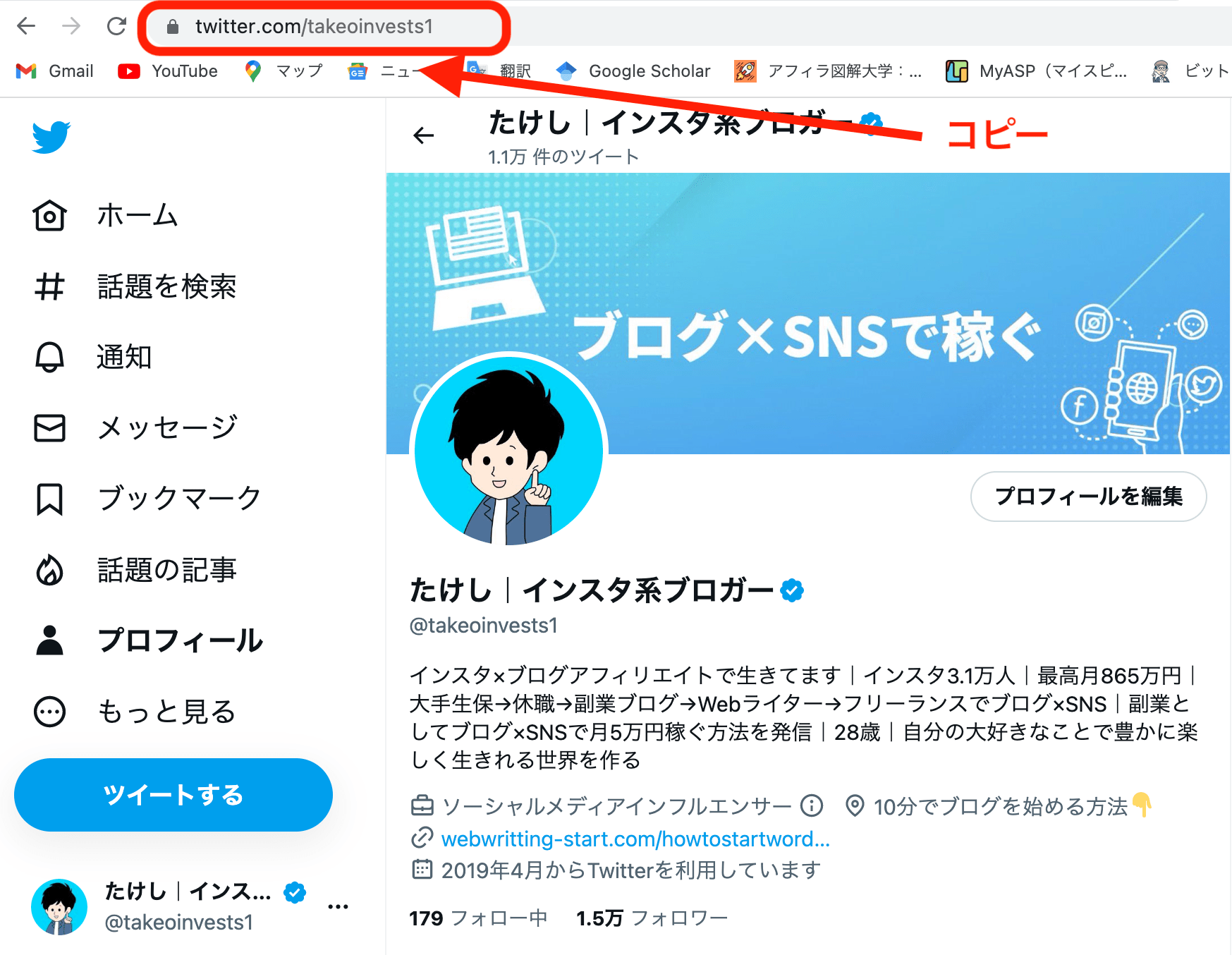
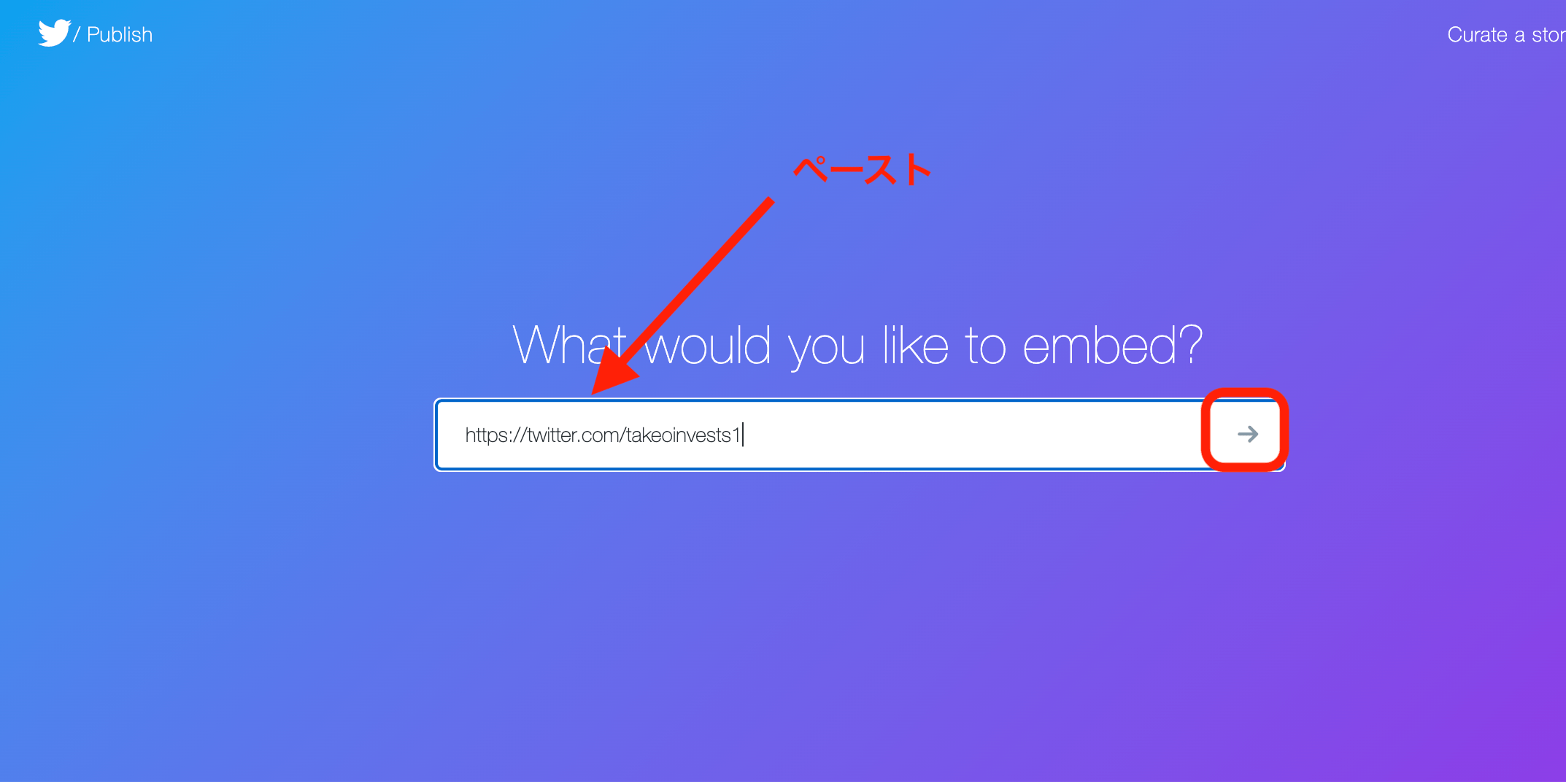
まず「Twitter Publish」にアクセスします。そして自分のTwitterのプロフィールをブラウザから開いて、URLをコピーしてください。

URLをコピーしたら「Twitter Publish」に戻り、検索窓にペーストしてエンターを押します。

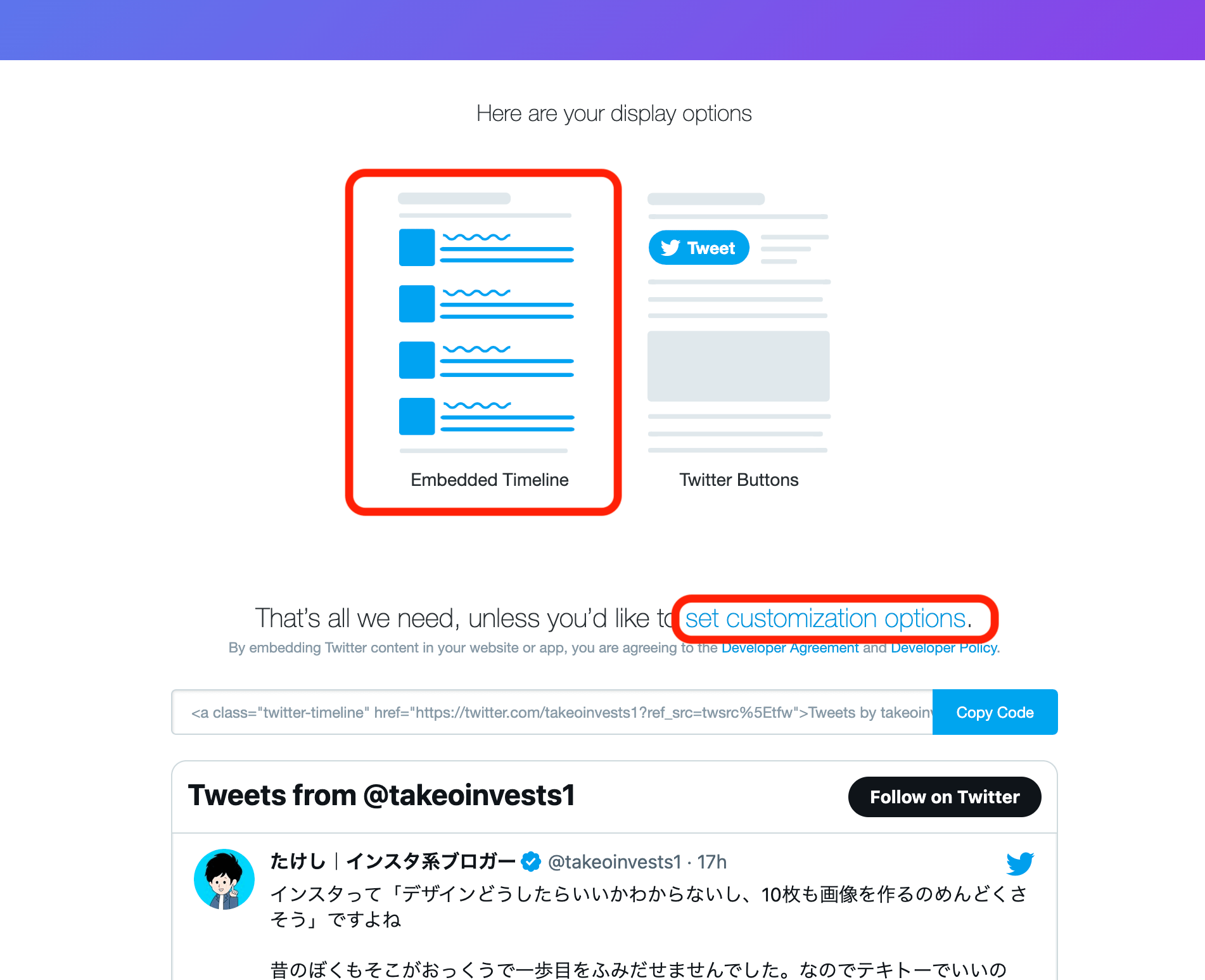
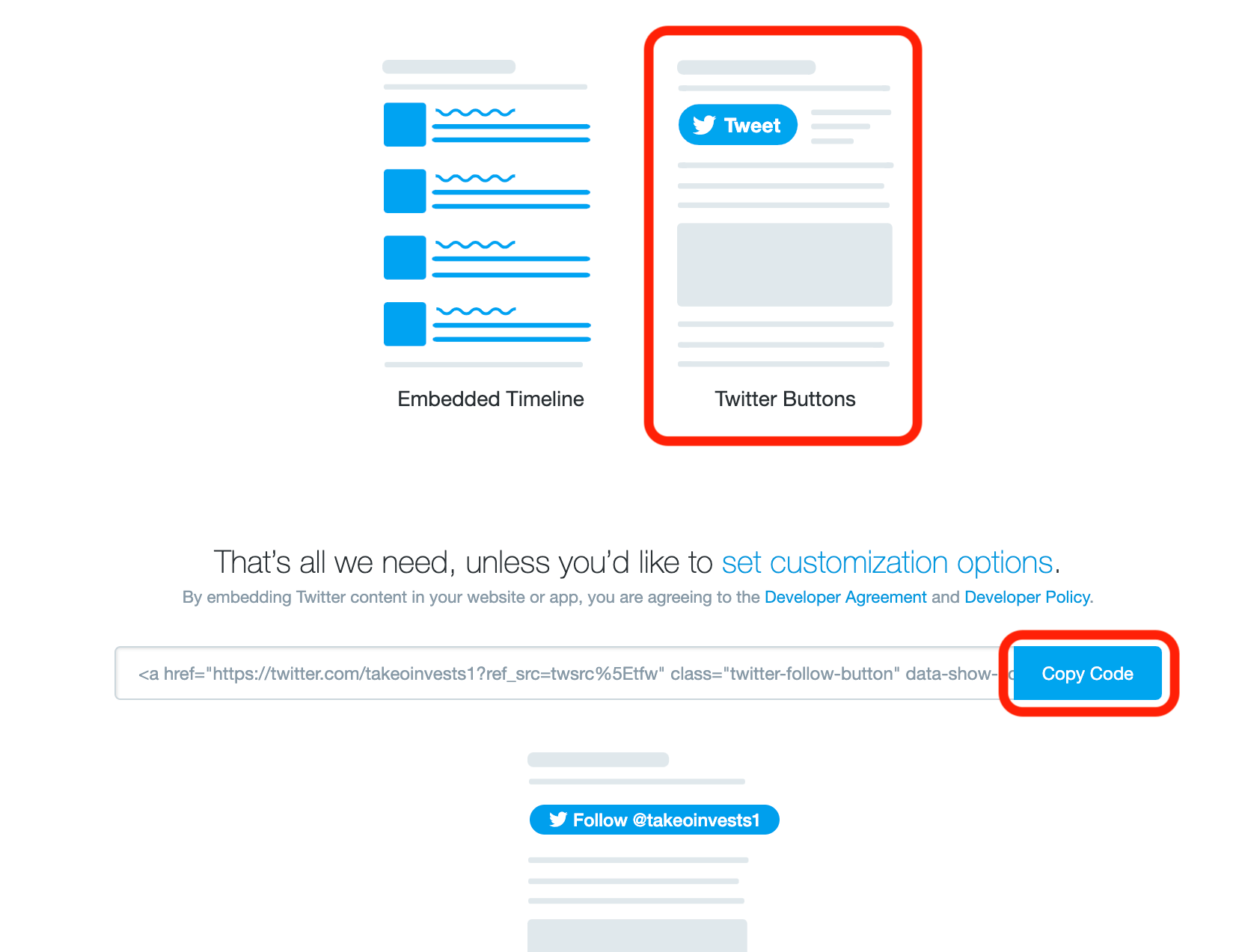
すると次のように「タイムライン」か「フォローボタン」かのどちらを表示させるか選択できるので、どちらからでもいいですが、まず「タイムライン」をクリックしましょう。

ただデフォルトのままだと、ブログに表示されるタイムラインが縦に長くなりすぎるので、長さを調整するため「set customization options」をクリック。
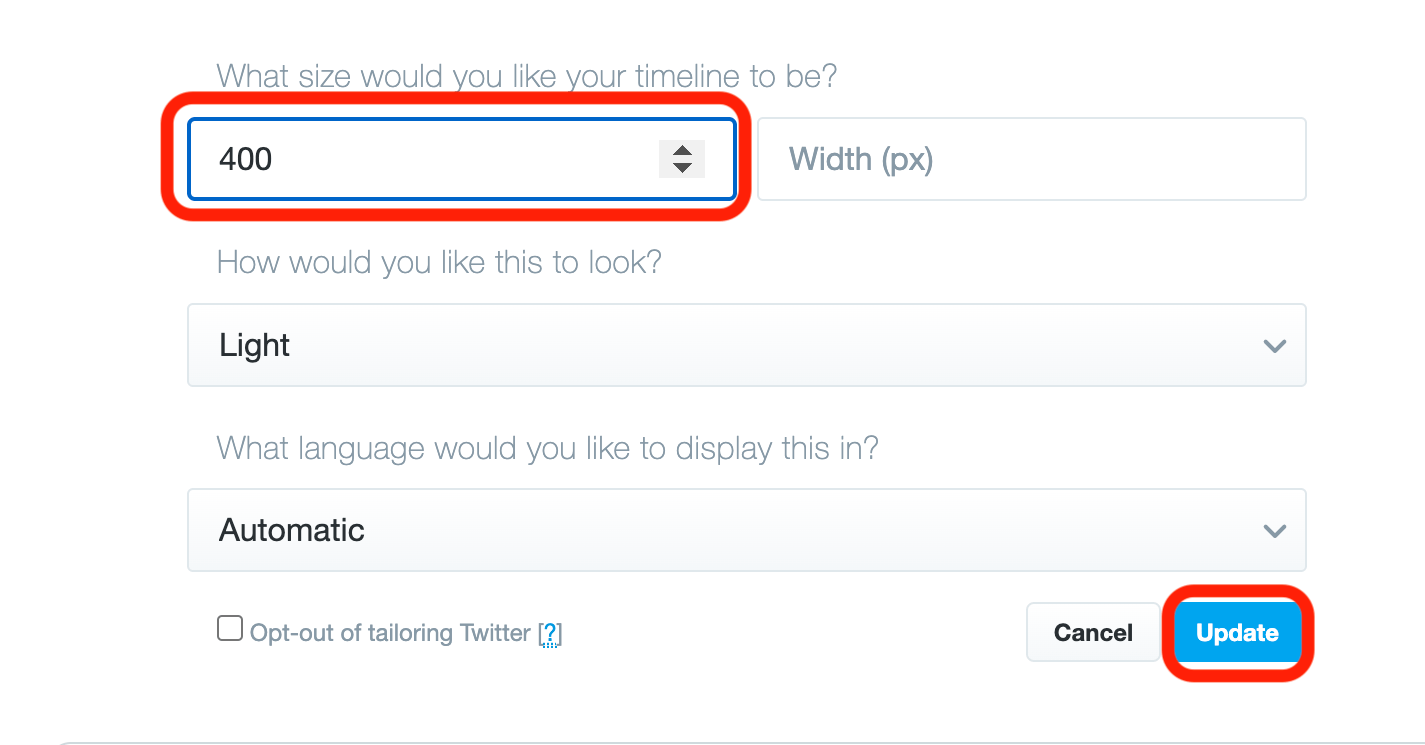
長さを調整できるので「400px」と入力し、「update」をクリックしてください。(400px推奨)

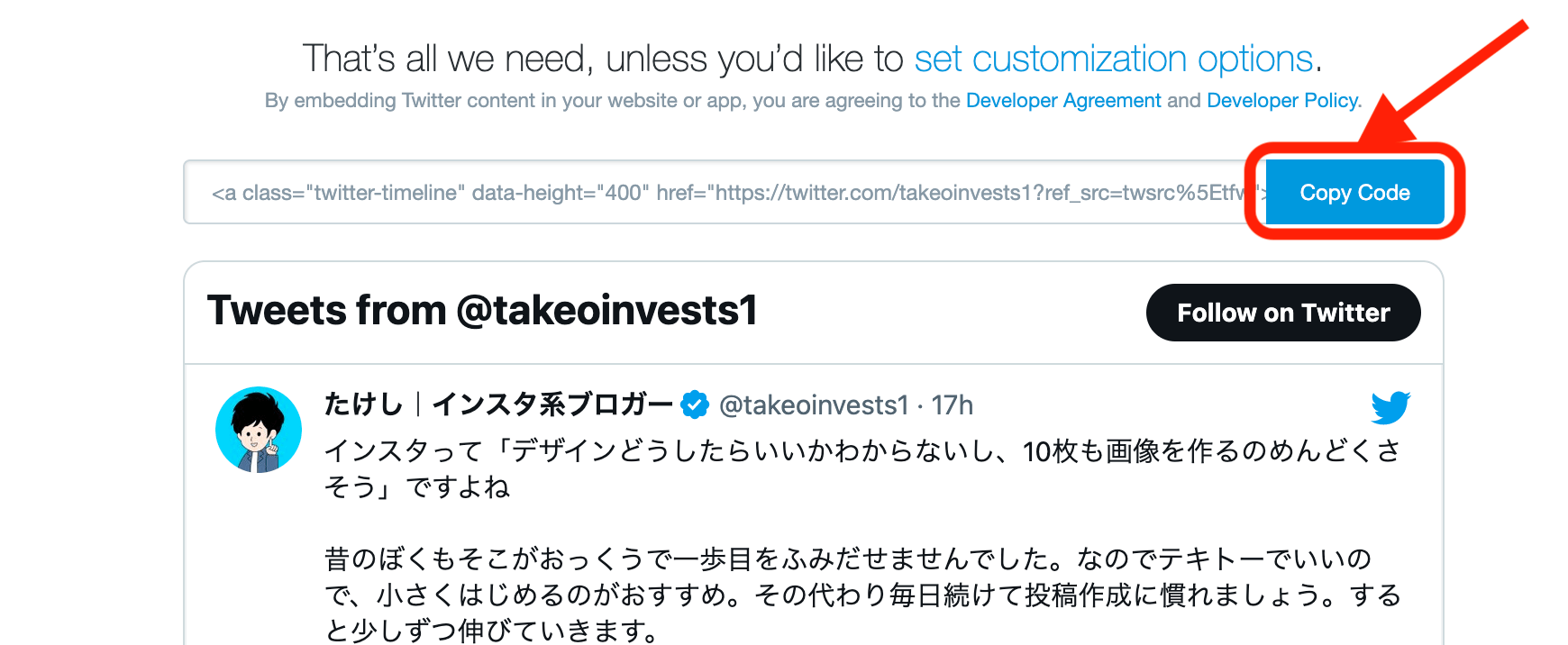
するとTwitterのタイムラインを表示させるための「HTMLコード」が表示されるので、「code copy」をクリックしてください。

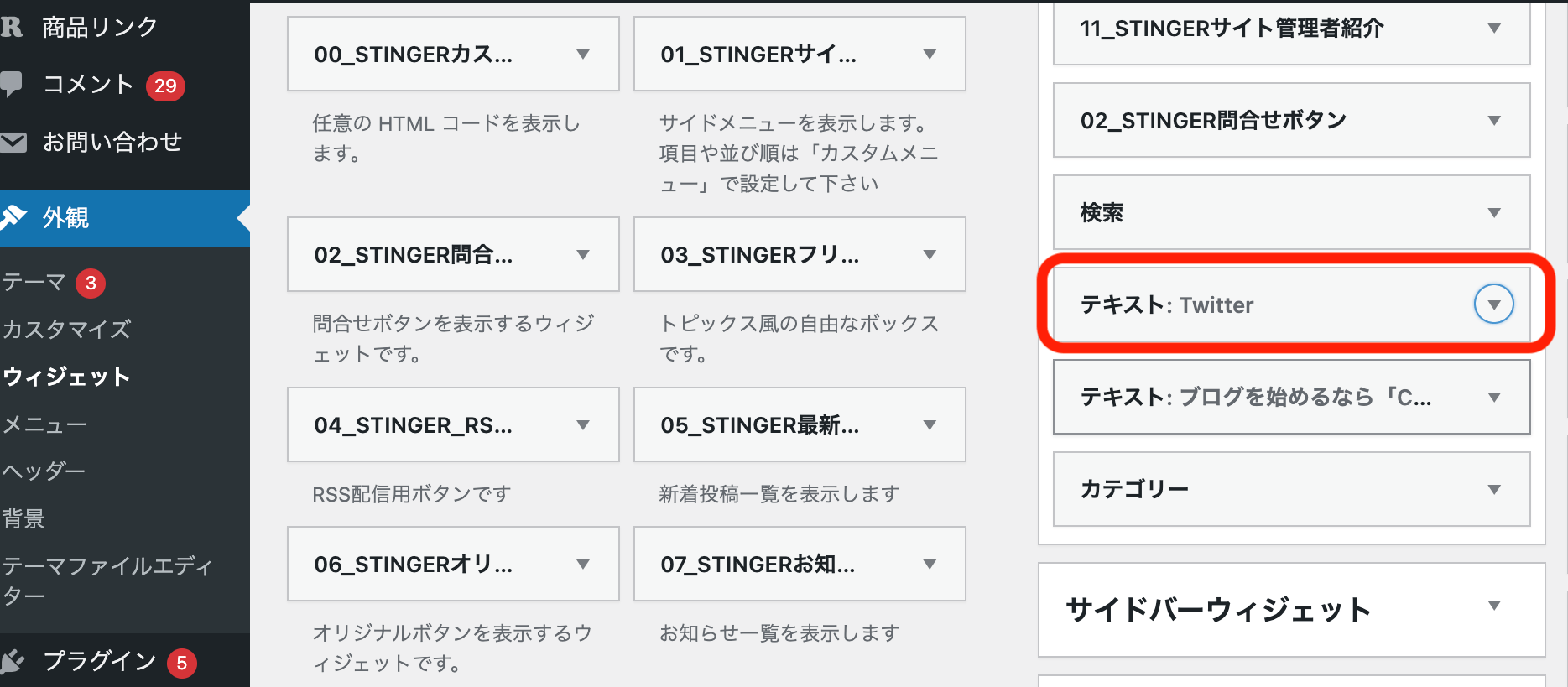
次に自分のブログの「ダッシュボード」→「ウィジェット」に戻り、利用できるウィジェットから「テキスト」をサイドバートップにクリック&ドラッグしましょう。

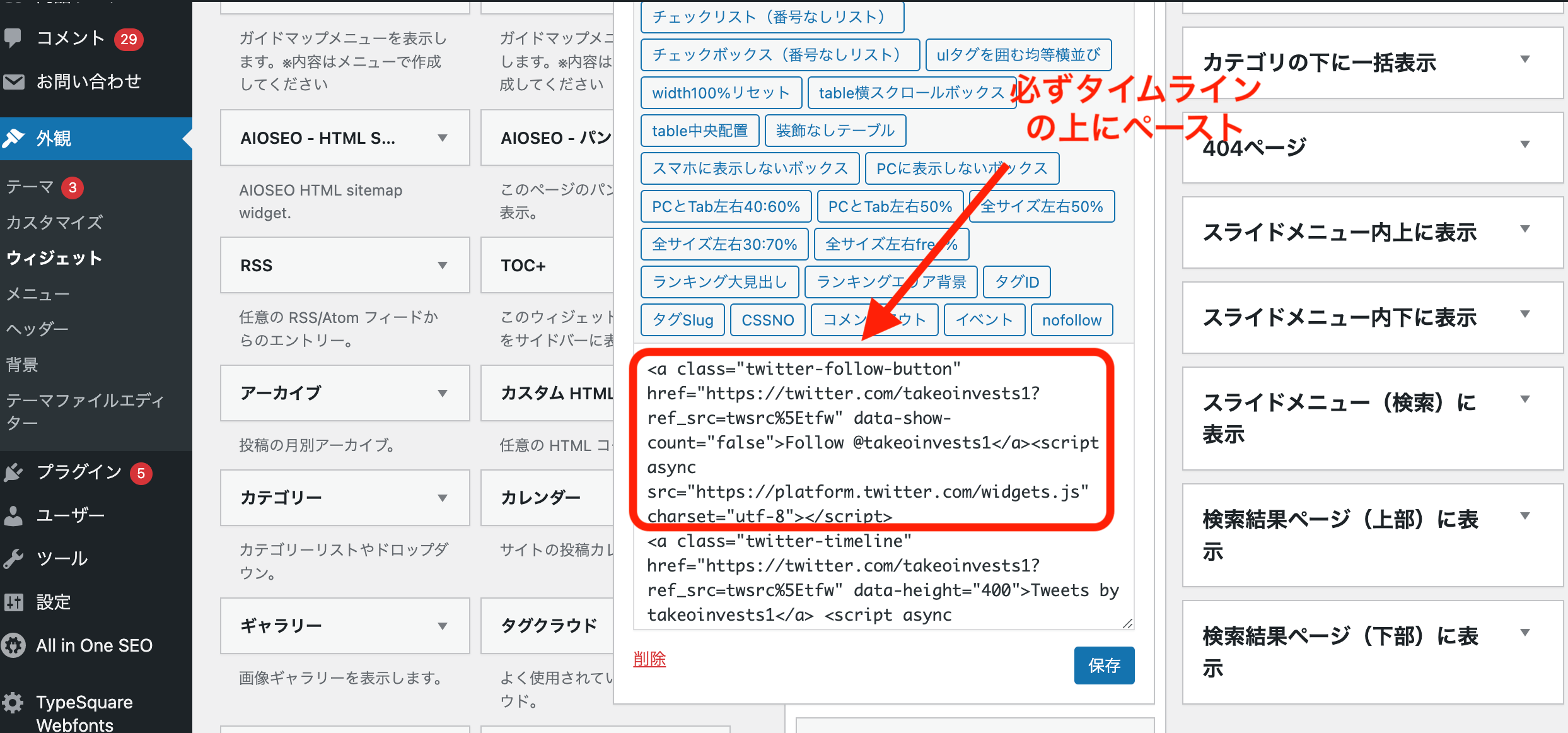
タイトルに「Twitter」と入力したあと「テキスト」を選択して、下記の入力画面にコピーしたコードをペーストして保存すればOKです。

またTwitterの「フォローボタン」の表示も同じ要領です。
再度「Twitter Publish」に戻り、次は「フォローボタン」を選択して「code copy」をクリック。

あとは先ほど、タイムラインのコードをペーストしたテキストの上に、コードをペーストして保存すれば完了です。

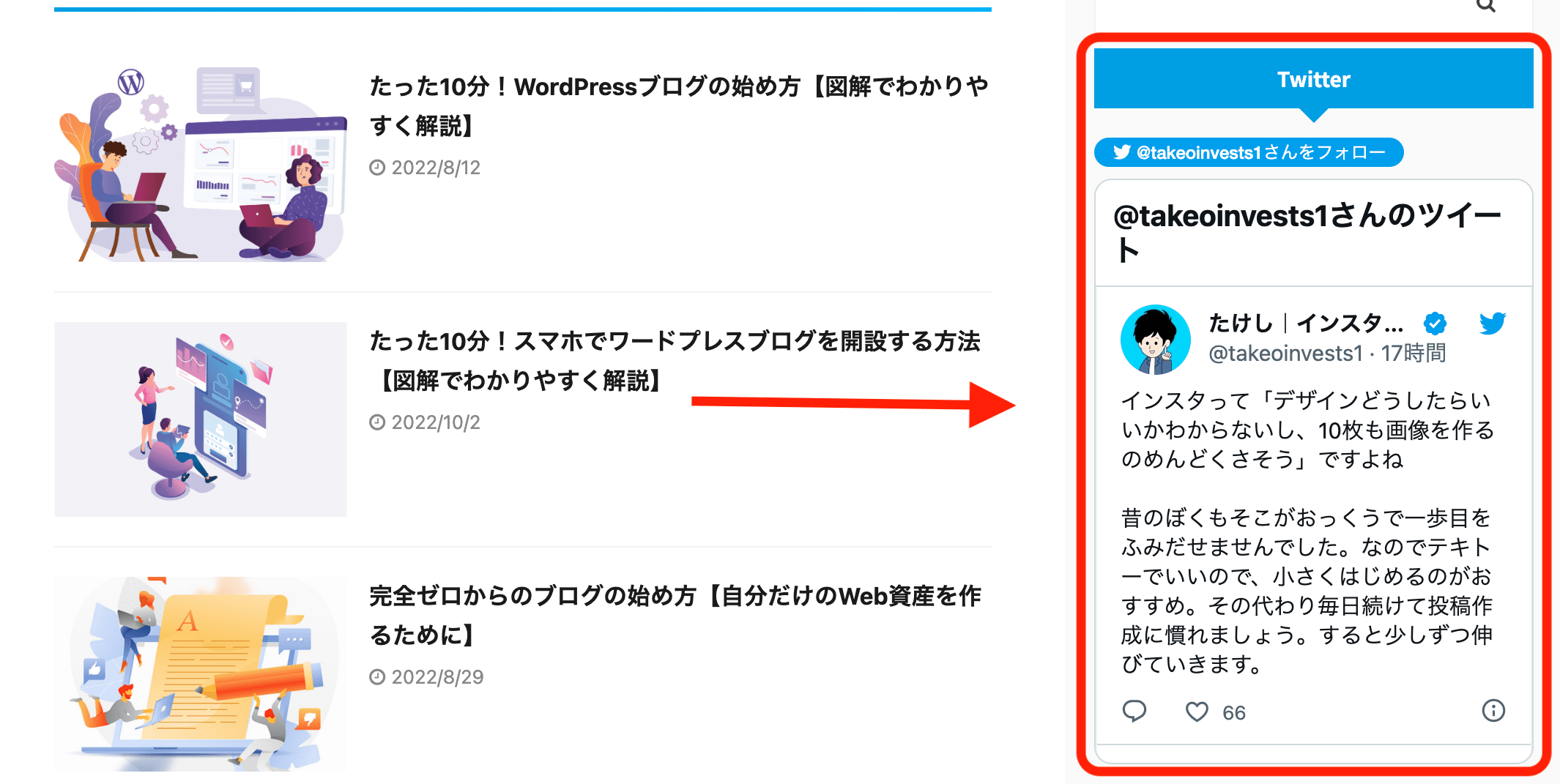
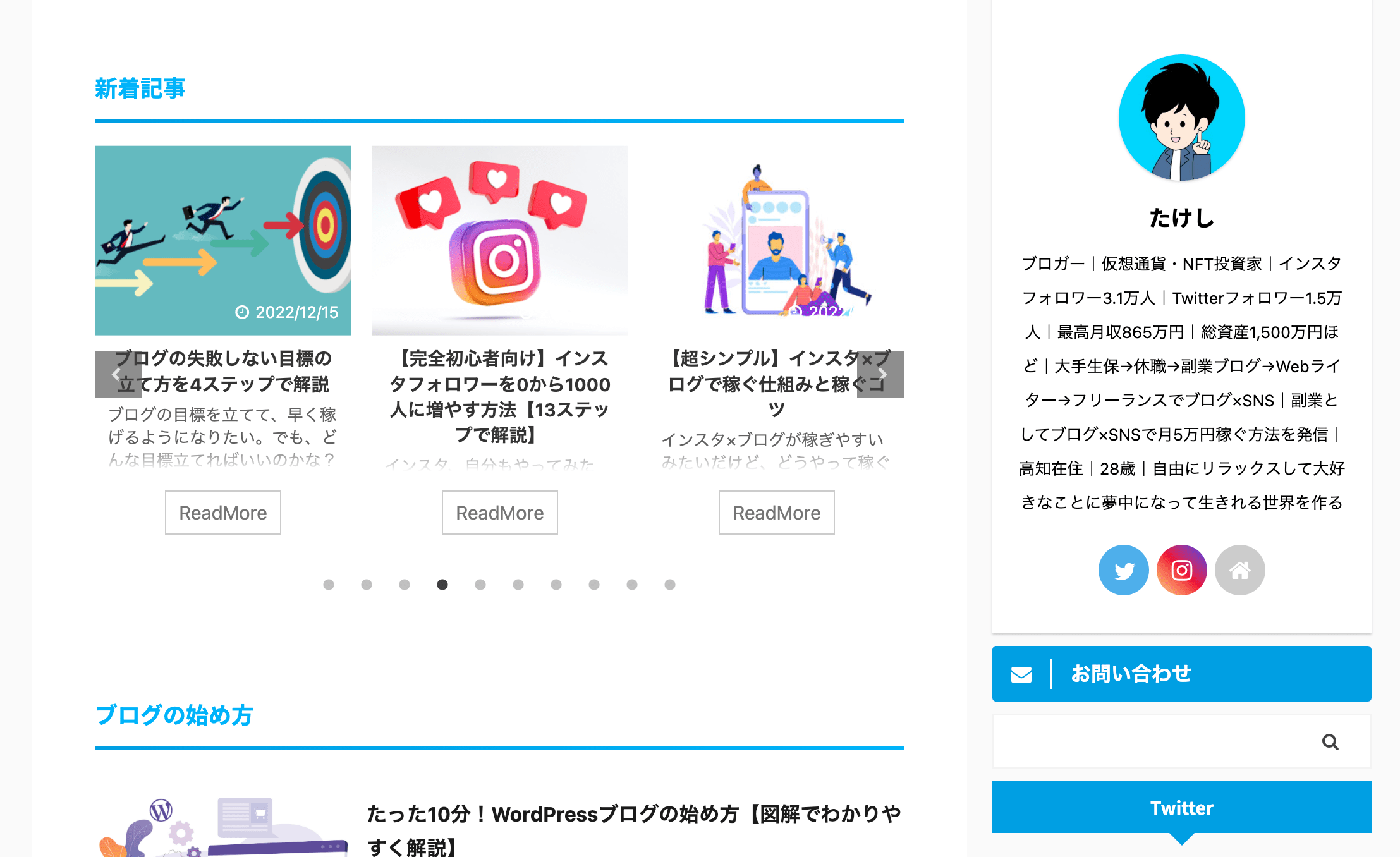
すると、キレイにTwitterのフォローボタンとタイムラインが表示されているはずです。
見出しレイアウトを変える方法

ぼくの見出しはこんな感じ。参考までに↑
見出しのレイアウトの変更もかんたん。
「ダッシュボード」→「カスタマイズ」→「各テキストとhタグ」→「H2タグ」/「H3タグ」/「H4タグ」

と進み、色や見出しの形を自由に変えればOK。
コツとして、見出し2を1番目立つように。そして色はサイトの色と統一するのがおすすめです。(ぼくは青と白)
トップページを作る方法

では、いよいよトップページの作り方を紹介します。
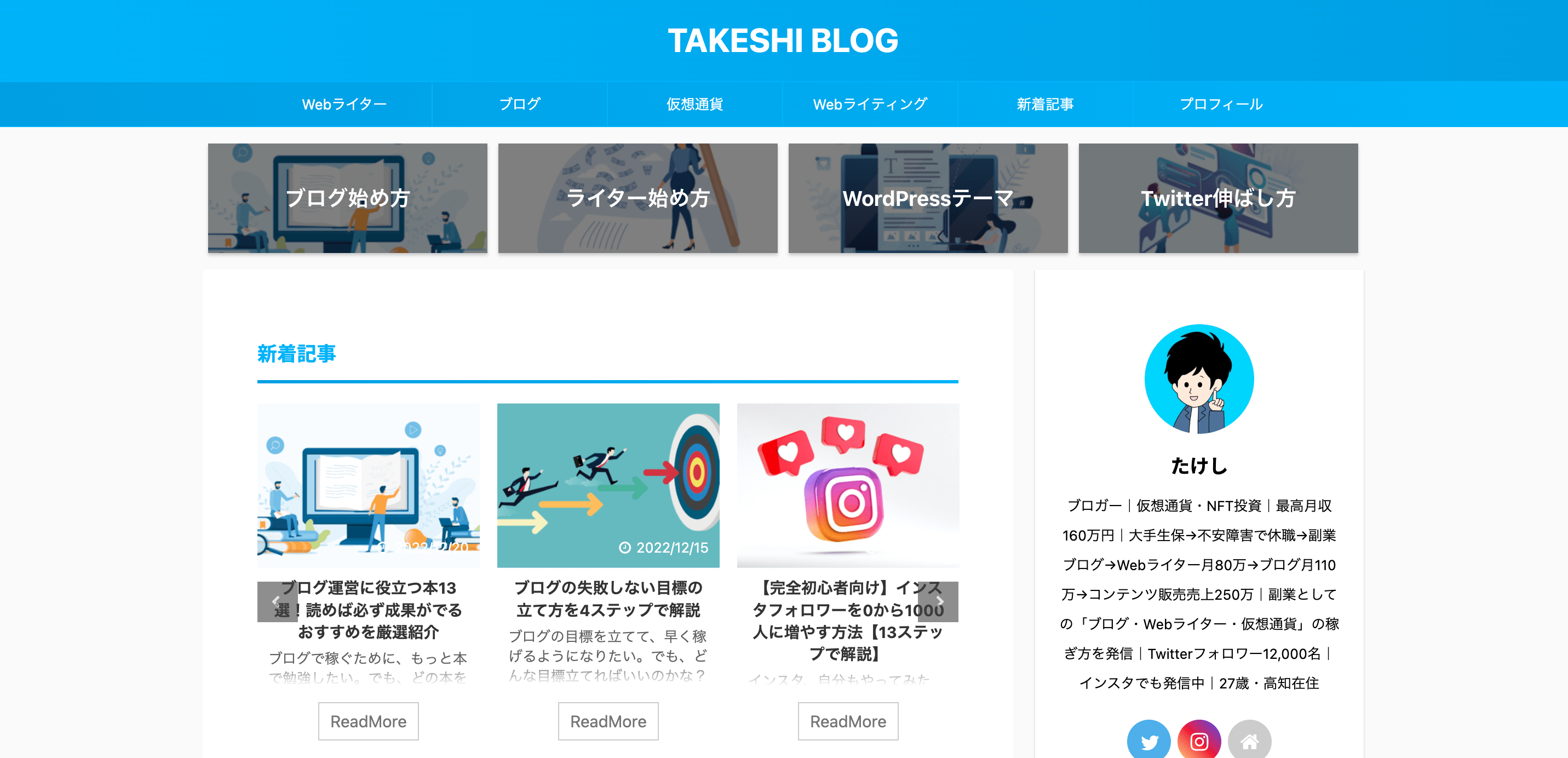
ぼくは新着記事のスライドショーと読んでほしいおすすめ記事を表示させるだけのシンプルなデザインにしています。
トップページの作成は「ダッシュボード」→「固定ページ一覧」→「新規追加」から行いましょう!

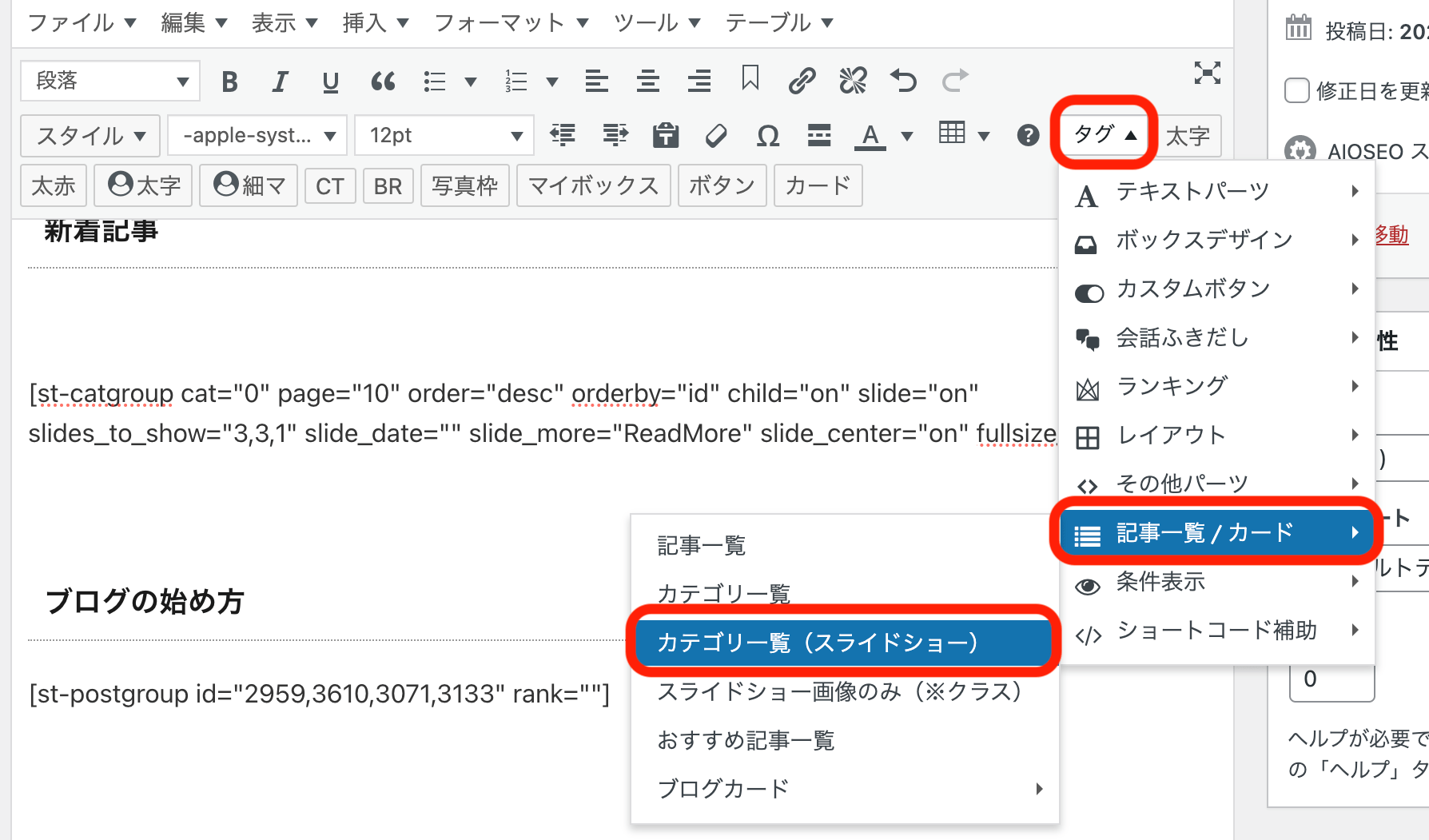
まずスライドショーは、「タグ」→「記事一覧/カード」→「カテゴリー一覧(スライドショー)」とクリックするだけで完成。

デフォルトで表示される記事数は「5」。なので、コードの「page="5"」の数字を、表示させた記事本数に変えれば表示させる記事本数を調整できます。
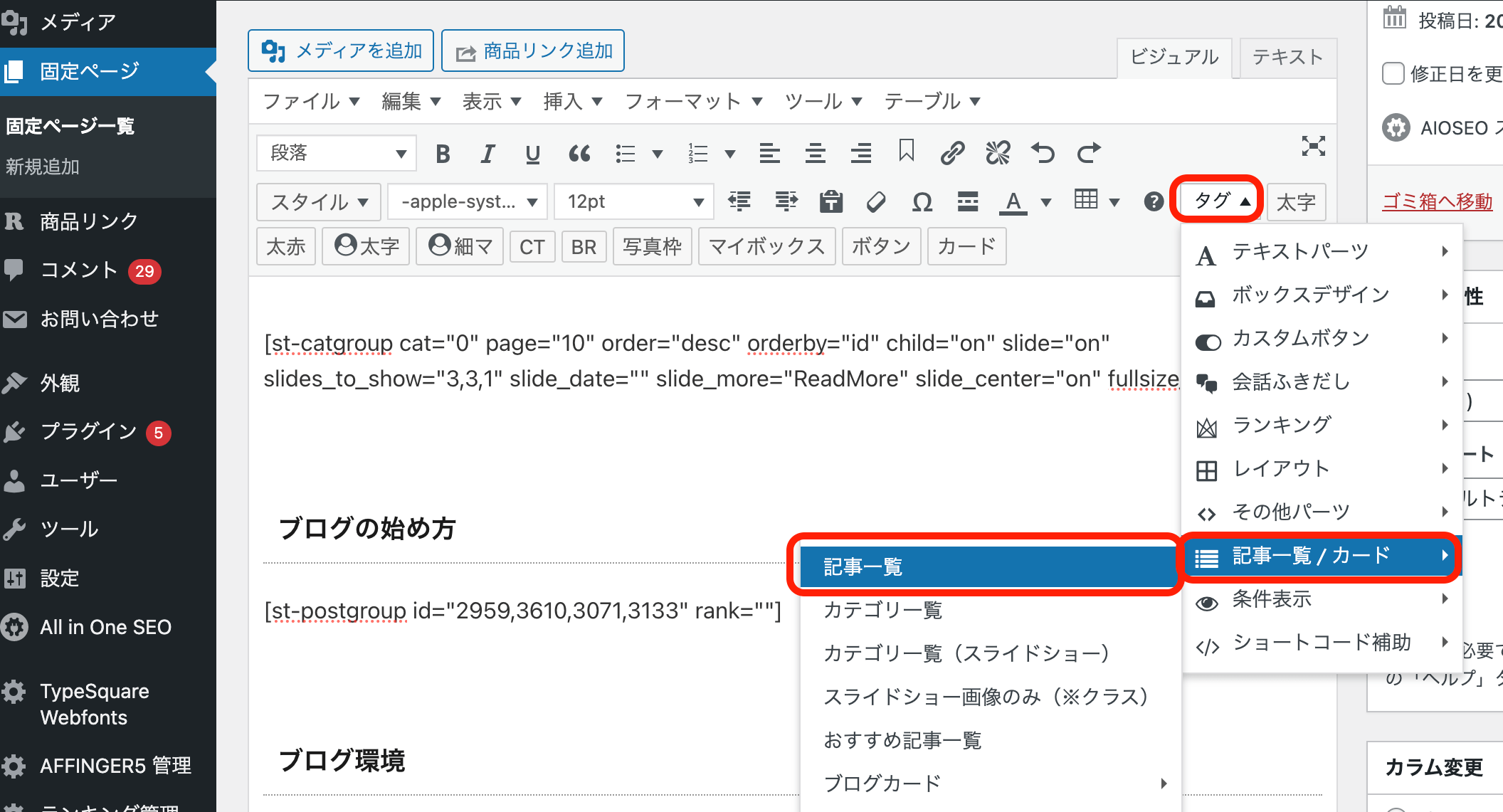
次に読んでほしい記事を表示させるには「タグ」→「記事一覧/カード」→「記事一覧」とクリックし、

上記画像のように「id=""」の「""」の間に、表示させたい記事のIDを「,」でつなぎながら記載すればOKです。
作り終えたら、必ず「公開」するのを忘れないでくださいね。
以上が、ぼくのトップページの作り方でした。
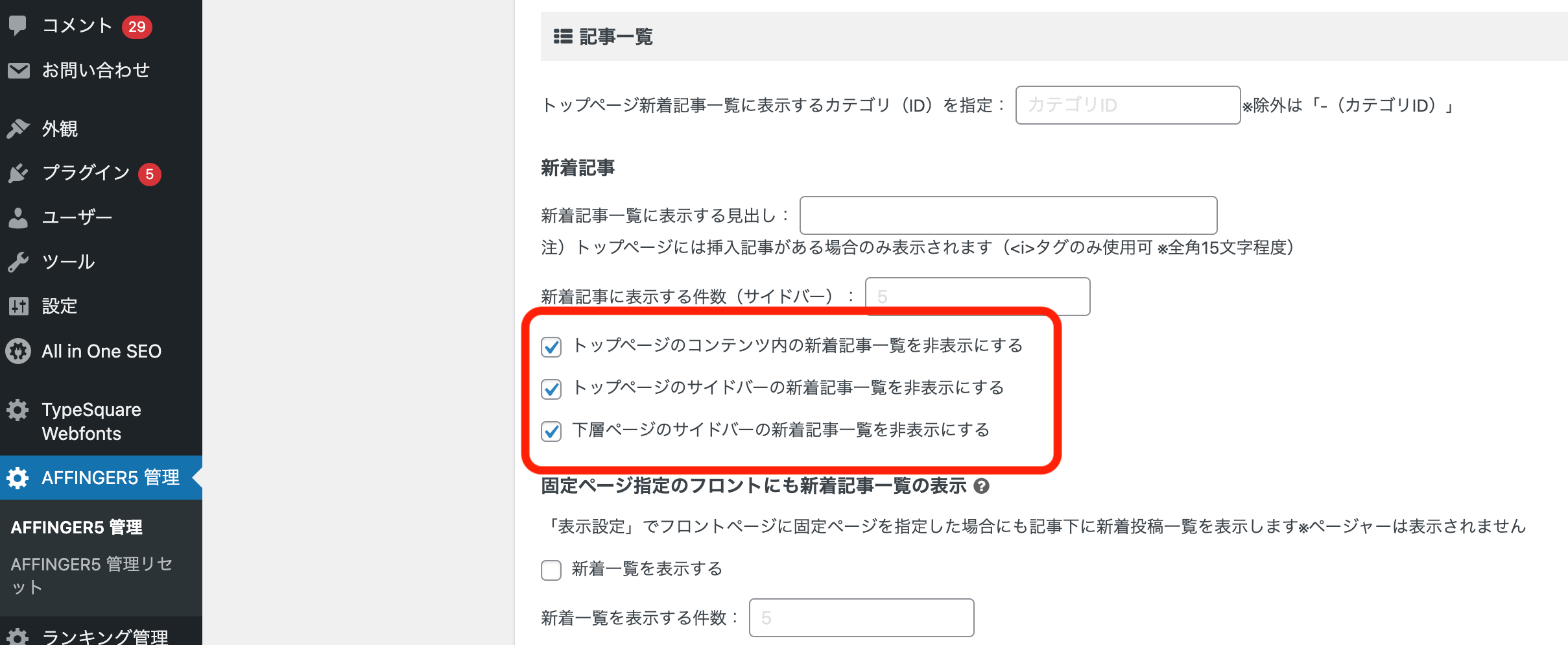
ちなみにデフォルトで表示される「新着記事一覧」は「ダッシュボード」→「AFFINGER管理」→「トップページ」→「記事一覧」のチェック欄から非表示にできますよ。

トップページを反映させる方法
では、上記で作ったトップページをブログに表示させましょう。手順は次のとおり。
- 「ダッシュボード」
- 「カスタマイズ」
- 「ホームページ設定」
- 「固定ページ」にチェック
- 「トップページ」を選択
- 公開をクリック

すると、作成したトップページを反映されますよ!
吹き出しの作り方

リクエストが多かったので、上記のような記事中の吹き出しの作り方を紹介します。
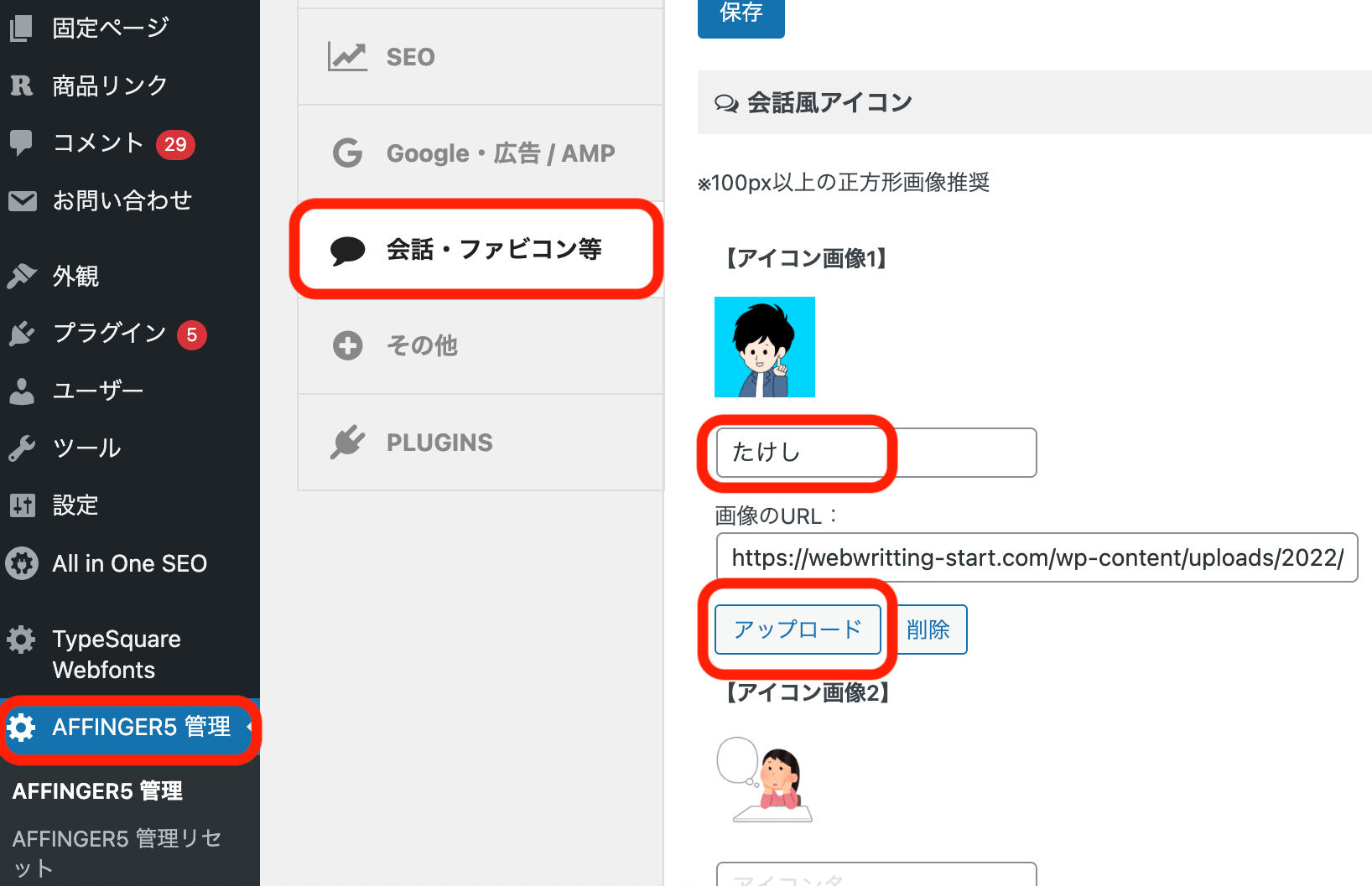
作り方はかんたんで「ダッシュボード」→「AFFINGER管理」→「会話・ファビコン等」→「会話風アイコン」に進み、

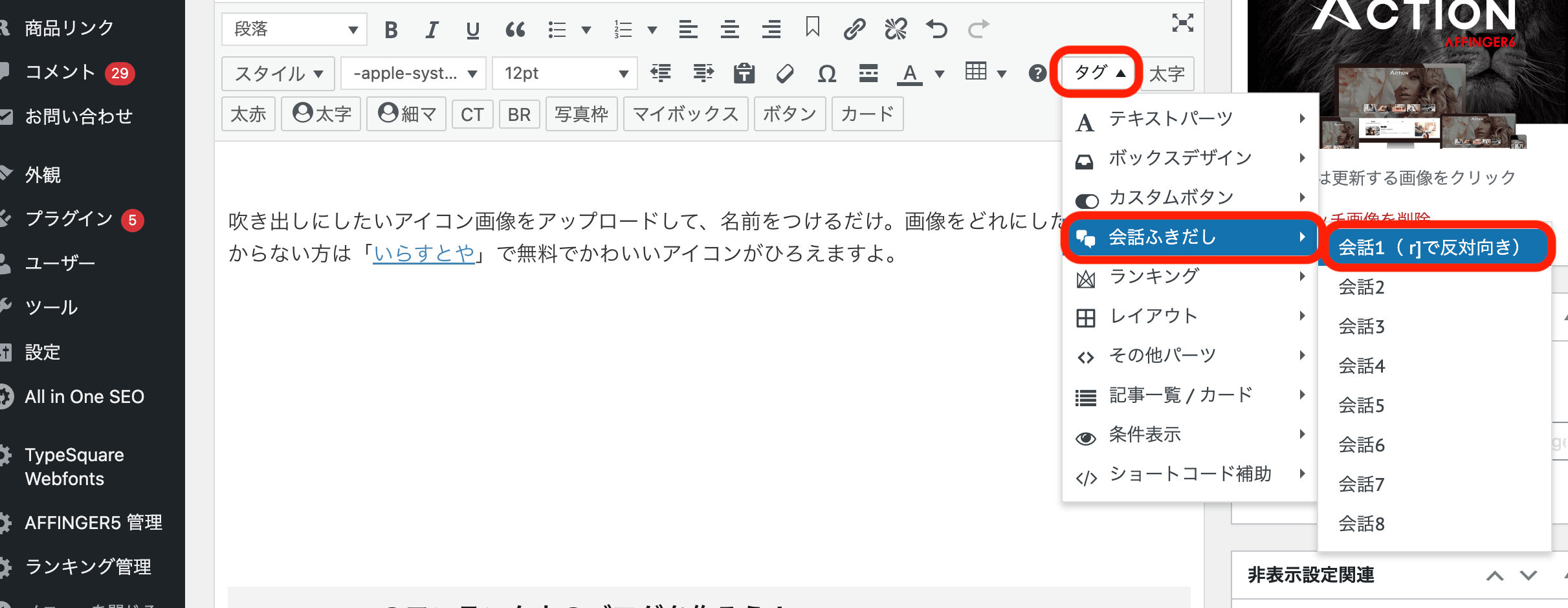
吹き出しにしたいアイコン画像をアップロードして、名前をつけるだけ。画像をどれにしたらいいかわからない方は「いらすとや」で無料でかわいいアイコンがひろえますよ。
記事に表示させるのは「タグ」→「会話吹き出し」→「会話」をクリックすればOK。

ちなみに吹き出しは通常、記事の左側に表示されます。
なので記事の右側に表示させたい場合は、コード左側の数字の後に「半角スペース+r」と入力すれば、右側に表示されますよ。
これで、AFFIGNERを使ったデザインの設定方法の紹介は以上になります。
もちろんすべての機能を解説したわけではないので、あなたがやりたいことのすべてはできないかもしれません。
ただ、これでかなり使い方の基本は分かったと思うので、自由に触ったり、検索したりしながら、デザインを整えてみてください!

AFFIGNERのワンランク上のブログを作ろう!

以上、本記事ではAFFINGERのゼロからの設定方法をまるっと解説してきました。
きっと実際にやってみるとかなり簡単だったはずです。
AFFINGERは初心者にも使いやすく、ブログのデザインレベルをグッと高めてくれるテーマです。
「ブログが読まれないのはテーマのせいかな?」「やっぱりデザインは有料テーマがいいかな?」「どの有料テーマがいいかな?」
と迷っている方は、ぜひAFFIGNERを使ってみてください。きっと、お気に入りのブログを作れるようになりますよ。
AFFIGERを使ってみたいと感じた方は、こちらからサクッと10分で導入できるのでこの機会にどうぞ!
また、そもそもまだWordPressブログを持っていない方は、こちらからサクッと10分で開設できるのでこの機会にどうぞ。(500円割引クーポン付き&スマホからもできます)
>>>たった10分!WordPressブログの始め方【初心者向けにわかりやすく解説】
-

-
たった10分!WordPressブログの始め方【図解でわかりやすく解説】
続きを見る
\一押しレンタルサーバー「ConoHa WING」/
